Science Visualization
21 Shots • 25 Attachments
More Projects
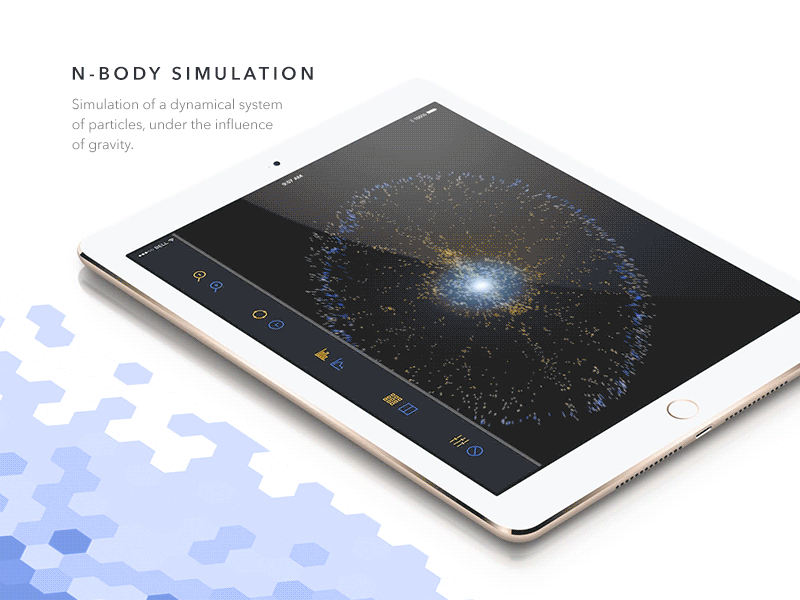
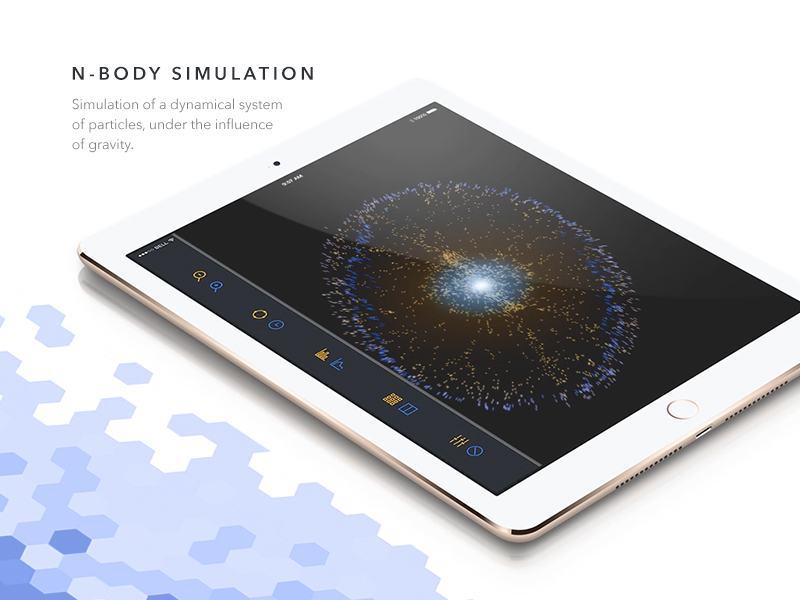
N-Body Simulation
September 29, 2016
In physics and astronomy, an N-body simulation is a simulation of a dynamical system of particles, usually under the influence of physical forces, such as gravity. Part of the physics simulation using D3.js. In physics, the n-body pr...
1 attachment
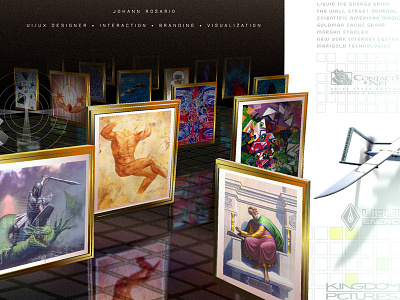
MUSEUM
July 19, 2016
One of my earliest calling cards originally created as a sample design of April 1995 issue of Scientific American. Included are many of my original paintings on large canvas, some 7' by 5'. This design was entirely composed in Adobe Il...
1 attachment
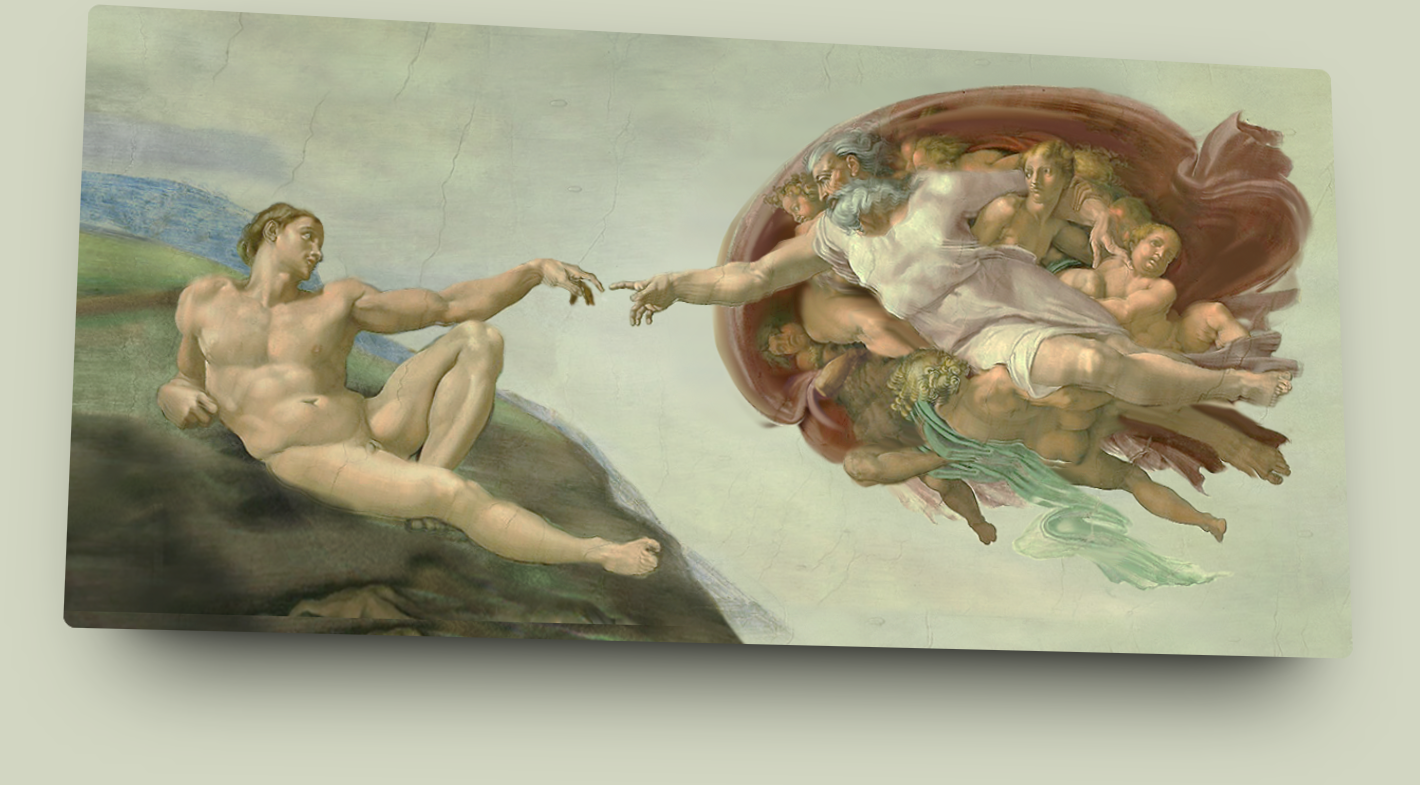
Hidden Neuroanatomy - Michelangelo
July 13, 2016
Digital sculpting of the Sistine Chapel Creation: Michelangelo’s hidden Neuroanatomy. http://ptolomy.com/portrait_Michaelangelo/ The JavaScript and CSS now produce masked edges for a nicer effect that includes a shadow around the frame.
1 attachment
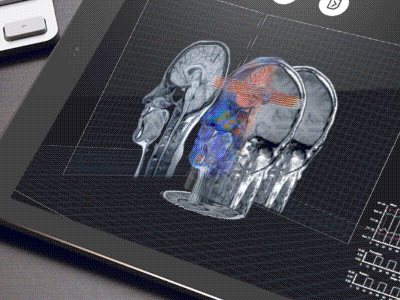
Magnetic Resonance Imaging - MRI
April 26, 2016
Work in progress. The 3D portion for the MRI App in iOS and Android. MRI has a wide range of applications in medical diagnosis and over 25,000 scanners are estimated to be in use worldwide. https://en.wikipedia.org/wiki/Magnetic_reso...
1 attachment
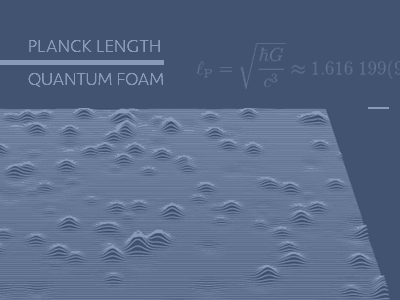
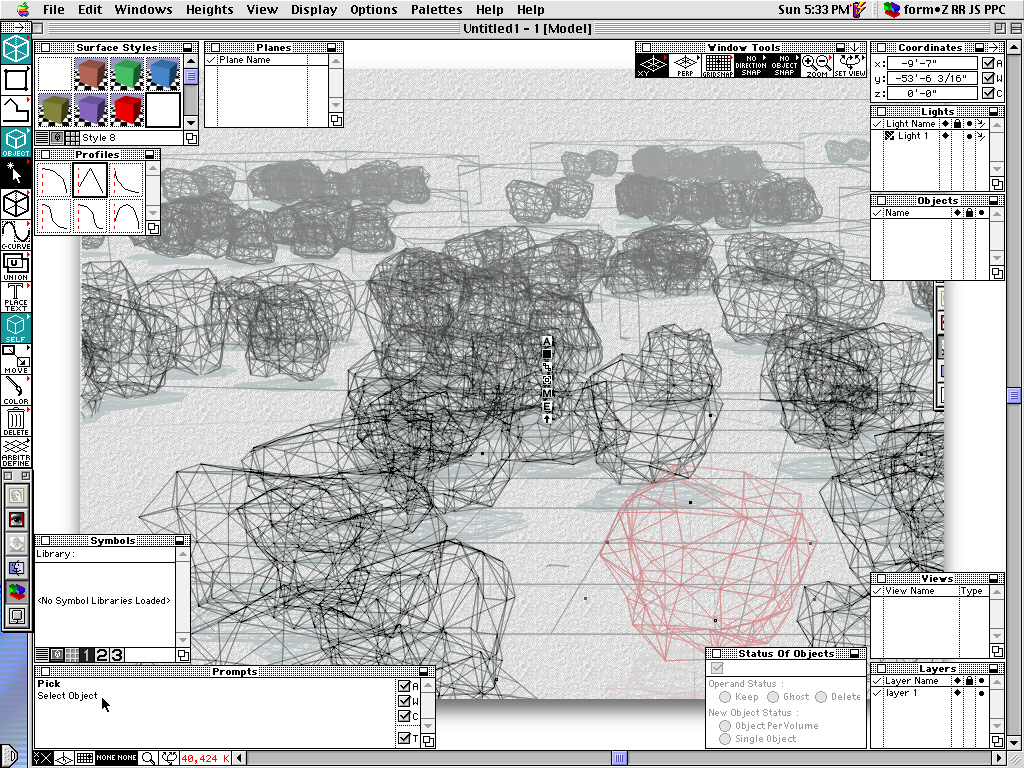
Quantum Foam - Canvas Element
March 15, 2016
Quantum Foam is a concept in quantum mechanics devised by John Wheeler in 1955 that, as of yet can not (and perhaps ever) be observable. The foam conceptualizes the foundation of the fabric of the universe at scales so infinitesimally sm...
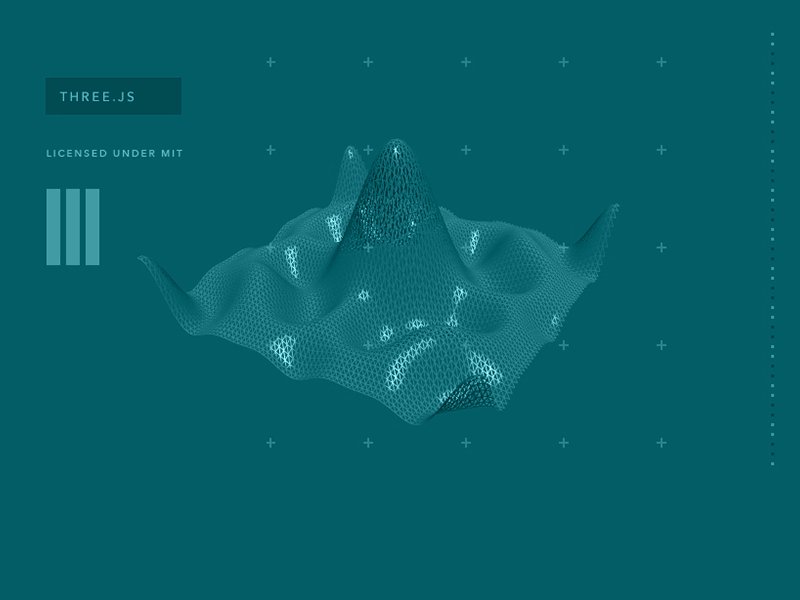
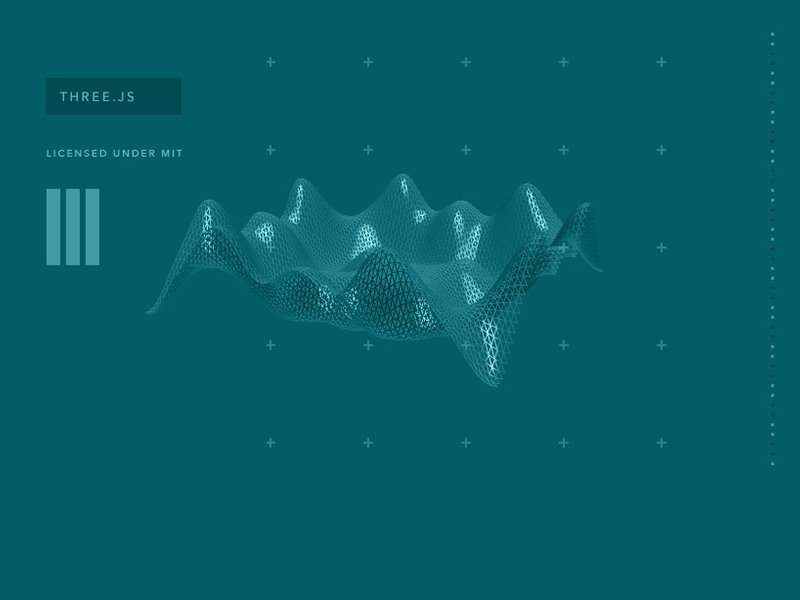
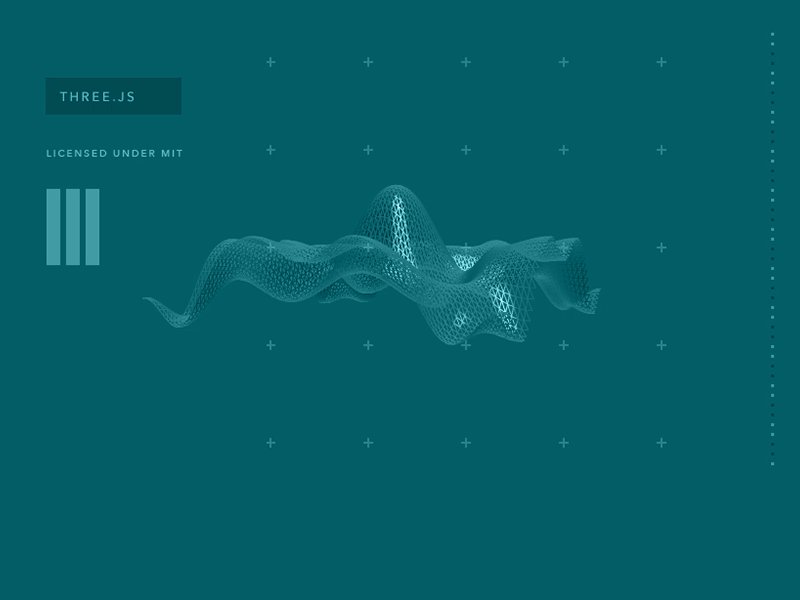
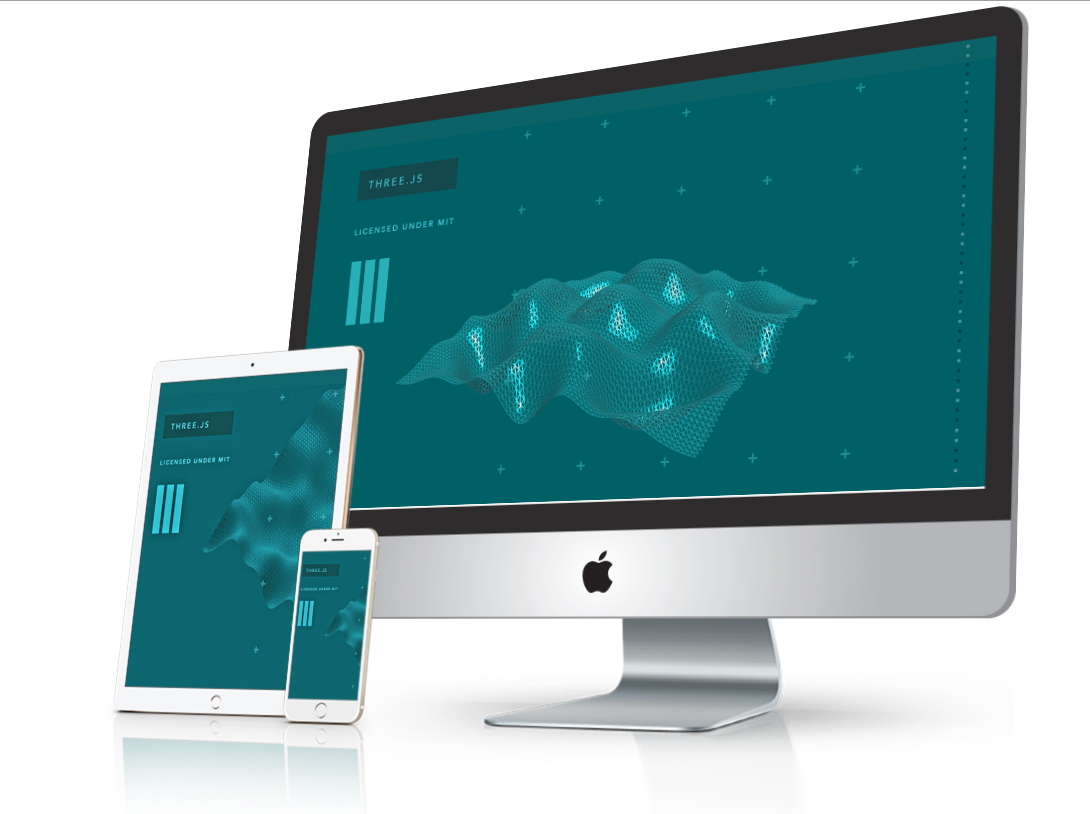
Wave Equations - Three.js
February 02, 2016
This wave equation is running on the THREE.JS javascript library. The equations, discovered by French scientist Jean-Baptiste le Rond d'Alembert, is applied here within a responsive physics app that can demonstrate disturbances in a flui...
2 attachments
Scientific American
July 20, 2015
A simple CSS experiment using Sprite3d.js. Punch letter holes though the top layer PNG, while a gradient jpeg moves accordingly to mouse or touch interaction. The effect should create the polished metal look. My work for Scientific Ame...
2 attachments
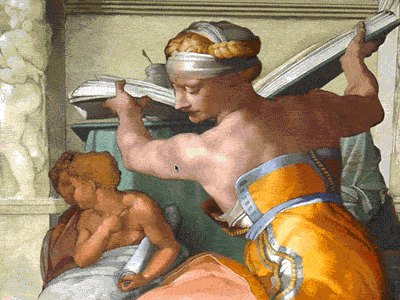
Libica Gif
June 25, 2015
Sistine Chapel : Libyan Sibyl 3D Interaction involving layered PNG images in CSS, JavaScript, and Sprite3D.js You can see it in action here: http://ptolomy.com/libica/index.html Beast viewed in Chrome and Safari.