CSS Scan: 💫 Instantly check or copy computed CSS
👋😁 Hey Dribbble, creator here, happy to answer any questions!
🔴 The problem:
While working with web development, you've probably found yourself scrolling through inspect element a lot or looking for the computed styles tab on your browsers developer tools (and probably found some CSS properties that you've never heard before haha).
Sometimes you just want to get 1 thing from a framework or are curious about what is the border-radius, box-shadow, etc of an element you just saw on the internet.
✅ The solution:
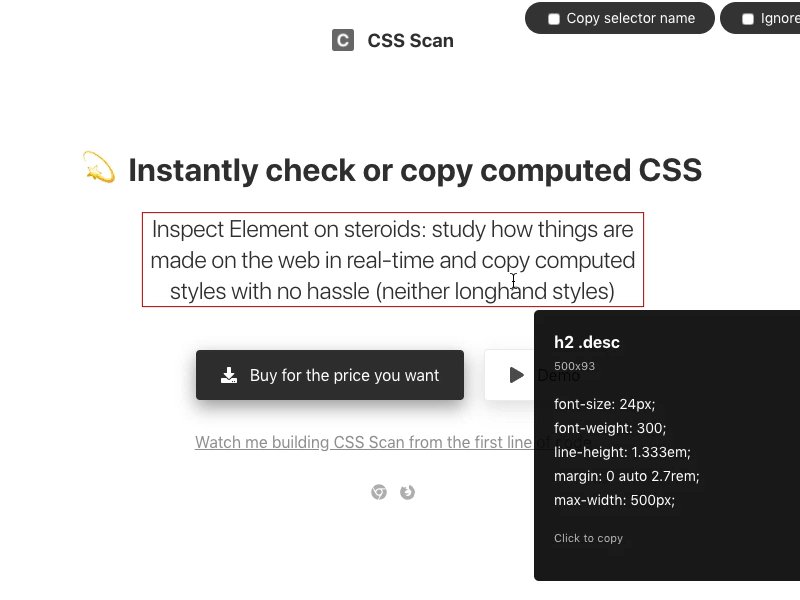
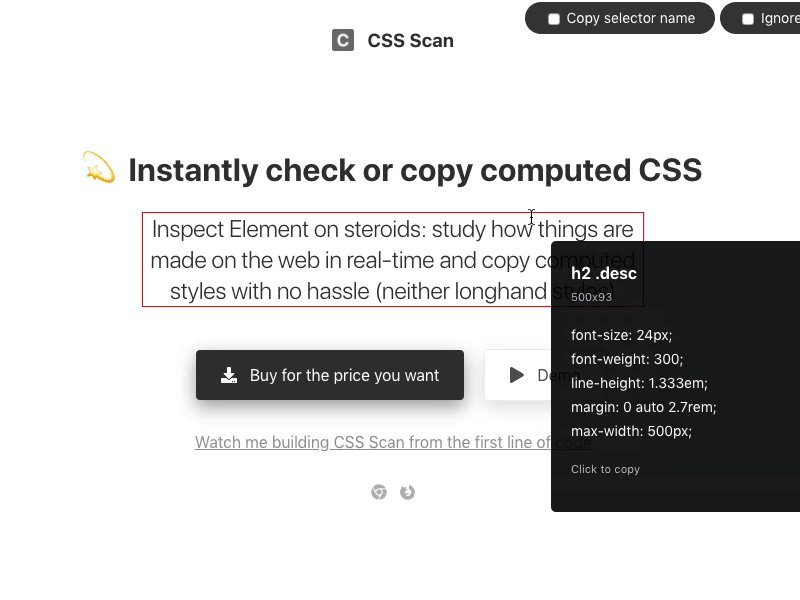
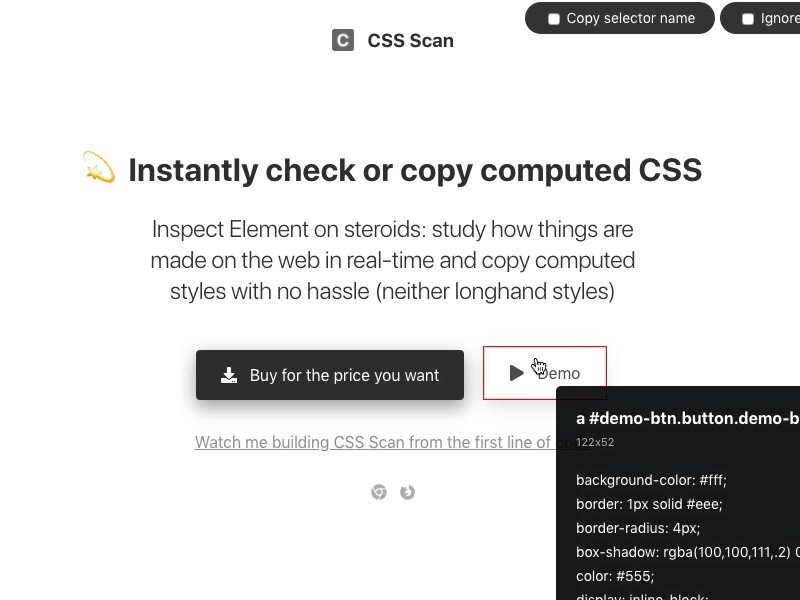
This tool is faster than inspect element and gives all of the styles with their shorthands. This means you don't get messy ... or overwritten styles. Want to copy them? Cool, you just have to click!
👉 Check out the demo on the website
🎉 3 Products in 3 Months
This is my last product of the challenge I made up for myself to ship 3 products in 3 months.
CSS Scan took me 50 hours and 17 minutes to develop. Inspired by @levelsio, I recorded all the development and made a timelapse video of it. Check it out! https://www.youtube.com/watch?v=OtsNNXpXcYs
🎁 Features:
💫 Instantly check computed styles
📋 Click to copy
📏 Check the real size of elements
🧐 Outline all elements
✋ Ignore box-sizing or hover styles
💵 Price
I decided to price it as Pay what you want. 😁
I would love to hear from you all how you can have a better experience using CSS Scan! Thank you!
👉 Check out the demo on the website