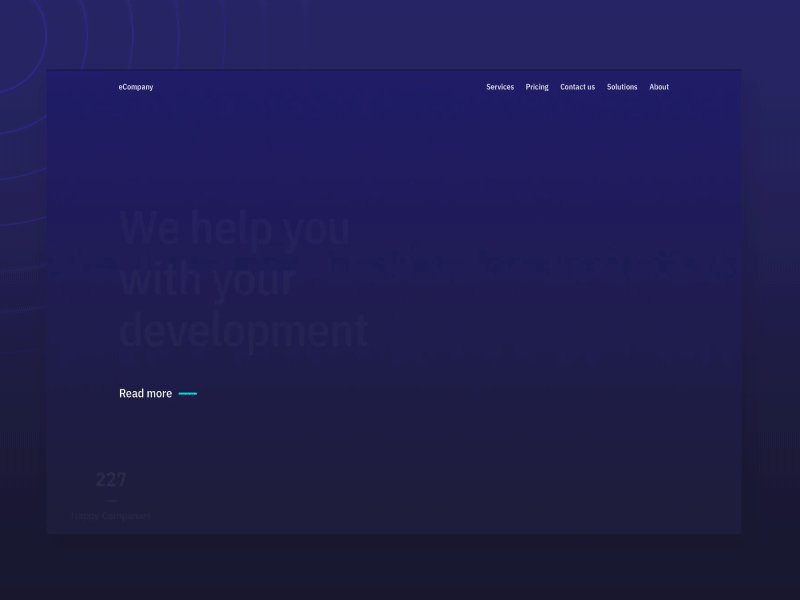
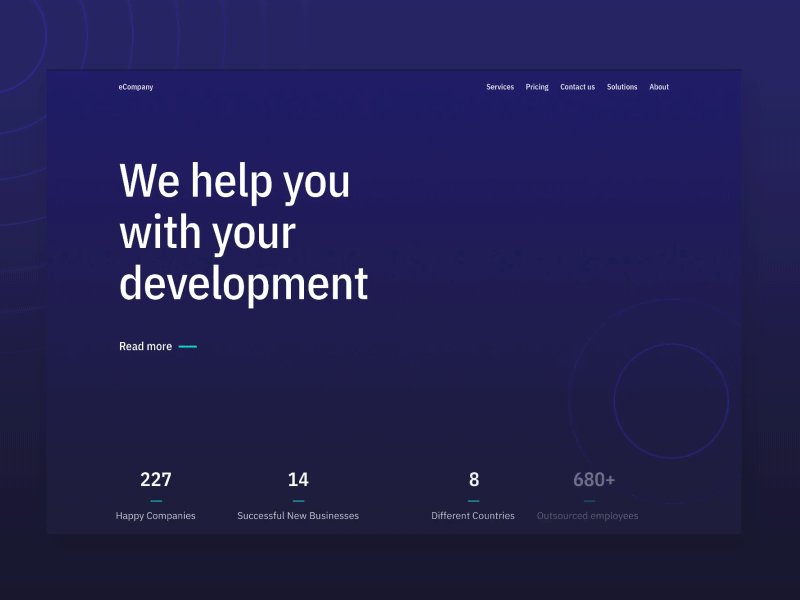
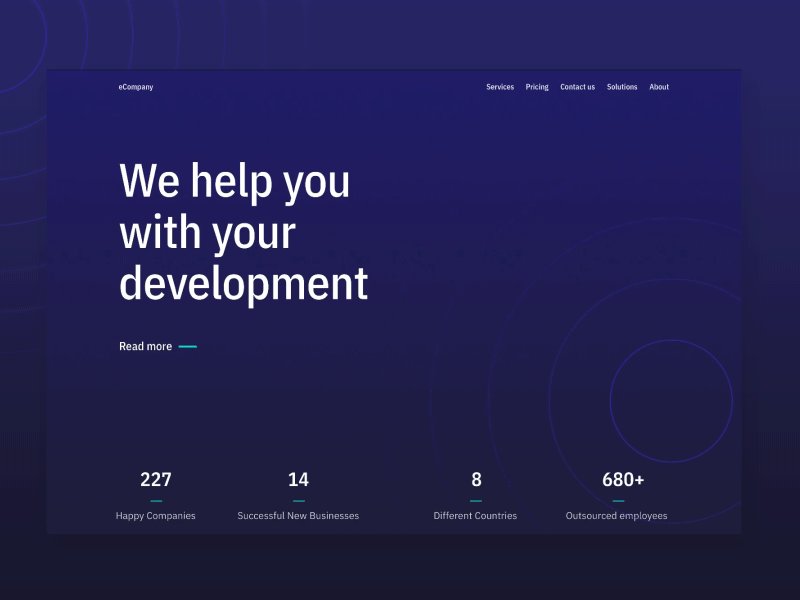
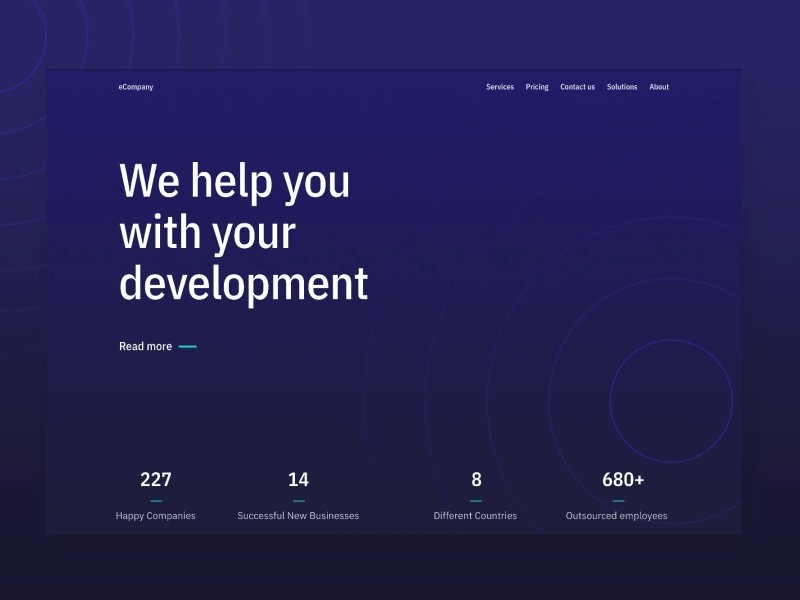
Mid Fidelity Header Exploration
Preview the prototype live:
https://framer.cloud/dLGMQ/2
*a refresh might be needed to see the slick animation*
---
Dribbblers, behold! 🏀
The mighty power of Framer 💪 and my puny knowledge of CoffeeScript. I've started to work on a new website for a BPO company and I'm barely entering the mid fidelity stage of design. While I was testing out some gradients and main colors I decided to give an example of how the motion could look. The idea of the rippling circles is that at a later stage we could convert it to a radar illustration (representing the businesses that were found and aided). Rendering the rings was the hardest part since I wanted to build it the smart way - with a for-loop. Thankfully @Dan Bartley jumped in with his splendid explanation on for-loops, so big up, mate!
--
On a later stage, I'd probably reorder the animation triggers with some Events.