Gems 3/4
(Note: I’m using the same below descriptions for these 4 gem shots)
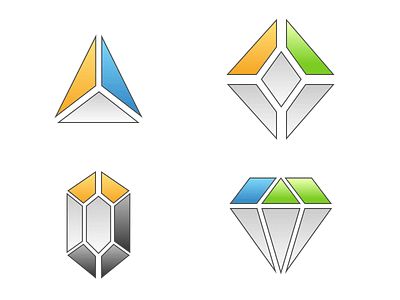
In Maths Pathway, gems are used as visual representations of Key Concepts. The number of modules (maths exercises) within a gem dictates what shape it gets. If it has 3 modules, it uses the triangle. If it has 6 modules, it uses the diamond and so on.
These are implemented in the app as SVGs and each module is a polygon which can be interacted with individually. There were a bunch of design considerations (and tech limitations, as always,) that went into drawing the gems, making sure all touch targets were acceptable on tablets, making sure each facet was distinct as individual shapes as well as part of a greater whole, making sure that each polygon was animatable (for the assemble animation) and so on. All of the gems were initially drawn on a whiteboard where I took a photo of them and traced over them in Sketch using the pen tool. After many iterations and refinements in Sketch, the final output was an array of polygon points which was given to the front-end developer. It was vital that each facet was a polygon to ensure that they could be given hover states and animations (using CSS), the tech limitations not only being on the code side but also surprisingly in Sketch as well.
This is just a snippet of the design side of the story, the cooler side is the user workshop we had where this idea was born. But more on that later…
This shot is showcasing four gems that are currently in progress with various module states (ready/completed/mastered and so on).