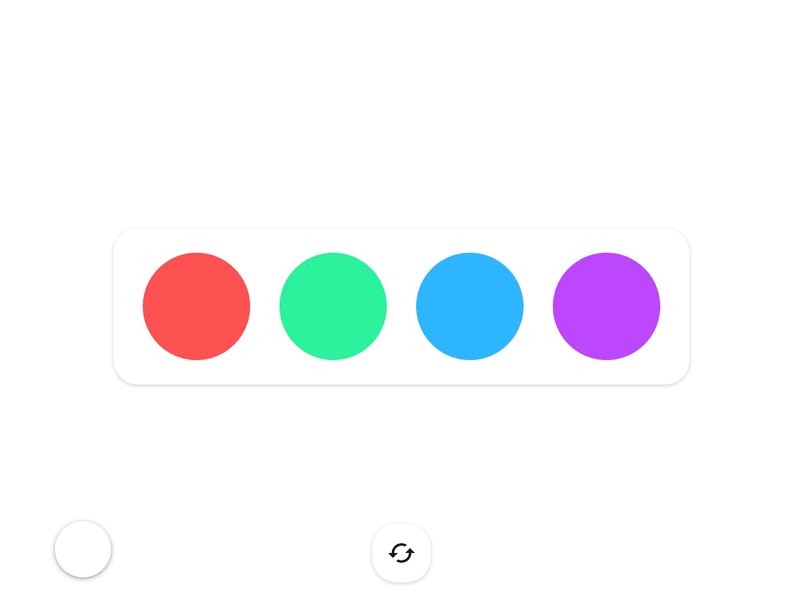
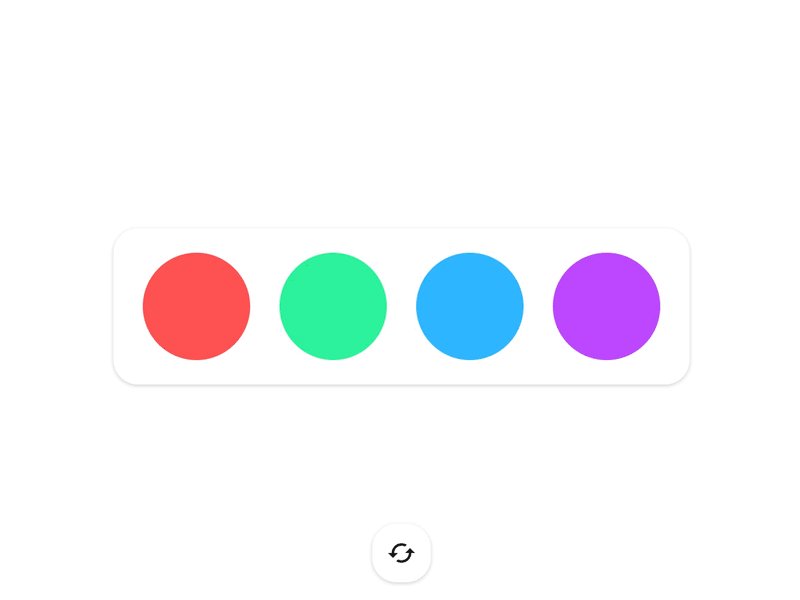
Color Picker
Made with ❤️ and 📏 in @Framer
Was inspired by the idea from @Oleg Frolov
I wanted this prototype to be scalable, maintainable and ready for changes, wanted the code looks logical, beautiful and understandable for the other folks. Here're some practical goals that I wanted to achieve:
🎯 The prototype is intended for viewing on the iPhone 6/7/8 in landscape mode.
✅ The whole animation speed should be controlled by only 1 variable.
✅ Nothing should break if I add/remove some colors.
✅ Nothing should break if I increase/decrease the spacing between the shapes or change their sizes.
✅ Nothing should break if I change the size of the container with colors.
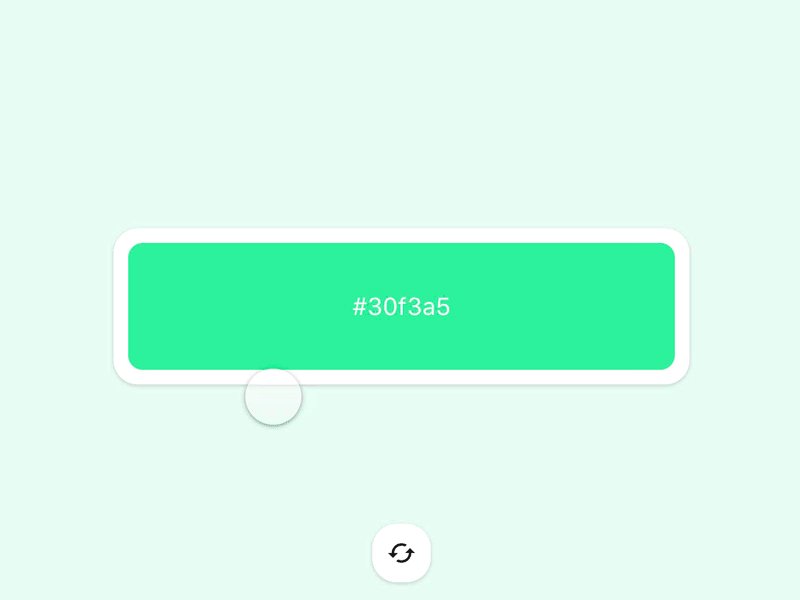
✅ Label with the color-value shouldn't break if I change colors of the shapes. It should always display the actual value of the color.
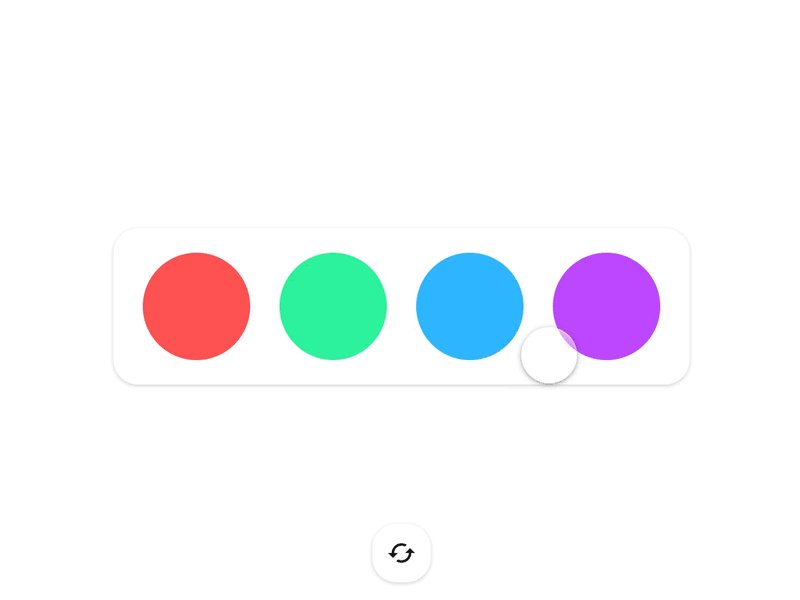
✅ There must be a function which allows me to change colors of the shapes.
Prototype with comments (on 🇷🇺):
→ https://framer.cloud/yXCPH/
What about you? Do you use Framer's features 💯 percent?