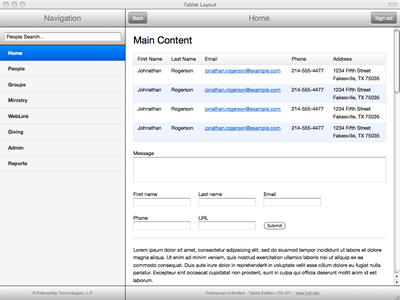
Tablet Layout
--
NOTE: [View full-size screenshot here]
Working on a new tablet layout, to be used as a basis for web apps we build at work. This represents about a day's worth of work (in code). No images were used, except for a slight drop-shadow inside of form inputs, to get them looking consistent cross-browser.
Unlike some of the other mobile frameworks out there, this works in more than just WebKit browsers. This screenshot is from Firefox.
Note: To get around the limitations of position:fixed and overflow:auto in mobile WebKit, I'm using the mini JS library called iScroll...
More by Nathan Smith View profile
Like