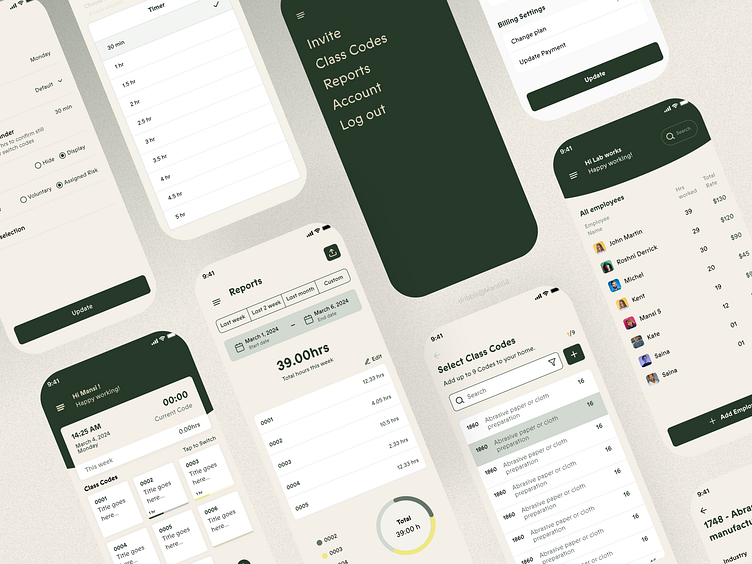
Class code tracker - Hi-fi
Why Hi-Fi Wireframes Matter
Hi-fi (high-fidelity) wireframes are detailed design mockups that closely resemble the final product, showcasing specific visual elements like colors, typography, and interactive features. These wireframes are essential for refining the user interface (UI) and user experience (UX) before development begins.
For Class Code Tracker, hi-fi wireframes help turn concepts into polished designs, ensuring the final product aligns with both user needs and business goals.
💡 Why Hi-Fi Wireframes Are Essential:
✔️ Clear Visual Direction – Provides a realistic preview of the final design.
✔️ Enhanced User Testing – Simulates interactions to refine usability.
✔️ Brand Consistency – Ensures design aligns with branding guidelines.
✔️ Stakeholder Approval – Makes it easier to gain client buy-in with polished visuals.
✔️ Smooth Handoff to Development – Offers clear guidance for developers, reducing ambiguity.
By using hi-fi wireframes for Class Code Tracker, teams can create a functional and visually appealing product, ensuring a seamless transition from design to development. 🚀