The Designer, Developer War: When My design started a fight.
🚀 Designers vs. Developers—The Eternal Battle
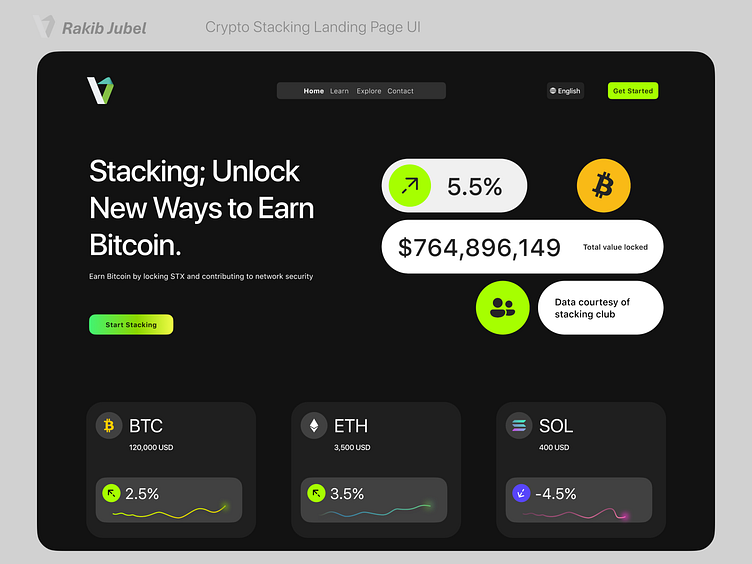
I designed this Crypto Staking Landing Page UI with everything a user could want:
✔️ Sleek, modern dark mode
✔️ High-quality assets & smooth animations
✔️ Bold typography for impact
It looked stunning. It felt premium. It was perfect… or so I thought.
Then came the handoff to the developer, Rakesh Gupta.
🔥 And that’s when the war started. 🔥
"Jubel, this design is a performance nightmare!" "But it enhances engagement, Rakesh!" "It’s slowing down everything!" "A great UI takes time to render!"
Tension skyrocketed as deadline approached .
Arguments turned into heated discussions. HR had to step in.
At that moment, I had a choice:
❌ Defend my vision at all costs, or ✅ Find a way to make it work—for users AND performance.
So instead of fighting,
we collaborated:
🔹 Optimized assets—converted PNGs to WebP, compressed SVGs.
🔹 Implemented lazy loading—so only critical elements loaded first.
🔹 Ran performance tests—cut load time by 30% while keeping accessibility intact.
💡 Lesson learned:
A beautiful UI that slows everything down? That’s not great UX.
Design isn’t just about aesthetics—it’s about balance.
A real user experience is fast, smooth, and beautiful.
A big shoutout to Rakesh Gupta for pushing me beyond aesthetics and into real-world UX thinking.
📞Contact:
🌐LinkedIn: https://www.linkedin.com/in/rakib-jubel
💬WhatsApp: +8801715523062
👉Instagram: https://www.instagram.com/jubel.web/
🌐Behance: https://www.behance.net/rakibjubell