Welcome to Skinted!
Type: App Design
Role: UX Researcher and Designer
Skills: UX Research, Affinity Diagram, Information Architecture
Background
Problem:
Beauty is social currency, a hobby, a commodity, and a billion-dollar industry. However, most people simply desire to wash and moisturize regularly and effectively. There are infinite channels of information, clogged with novice opinions on complex topics, buried under an avalanche of products that might not work for each skin type. The barrier to entry should not require an enthusiast’s level of curiosity. Skincare should be accessible, empowering and rewarding, and this should all live in a single application.
Problem Statement:
Skincare customers want a simplified avenue for discovering trustworthy product recommendations, ease in elevating their routines and help in staying consistent.
Project Goal: The goal of this project is to create a skincare app that can help users build a skincare routine and stay consistent over time.
Research
I have always been a beauty hobbyist, whether that involves fashion, makeup, nails, skincare, etc. Self-expression through aesthetics is an individualistic exploration that is then displayed to the external world, so I knew honing in on the issues people face with their skincare would be best explored through a one-on-one interview process. To curate the questions, I reflected on my own frustrations with finding worthwhile products, and my desires to have a seamless communal environment that would help reduce the noise of the industry, and encourage my own consistency. The cuter and simpler the gamification, the better.
Objective for Research: What are people’s main concerns when it comes to their skincare and how can this app tackle their concerns?
Interview
Skincare Research Interview Questions
1. What do you do for your skincare routine?
2. How do you decide which products to get and use?
3. How did you create this routine?
4. What do you prioritize or consider when choosing products?
5. What issues do you have at the moment with your routine?
6. Is there any skincare concern you have currently that isn’t being addressed through your routine? Is there anything that you want to change about your routine?
7. What do you feel you need help with when it comes to your skincare?
8. Do you see any issues in the industry as a whole that you would like to see addressed?
9. How could an app or website help you resolve any of these issues?
Key Findings from the Interviews:
- Help with routine consistency
- Information overload online
- Difficulty Adjusting skincare to weather.
After conducting ten interviews, I found that there are some key issues that participants reported with their skincare: staying consistent with their routine, adjusting their it to weather changes, and finding trustworthy sources for information surrounding skincare products. Most people have built their routines through trial and error over time, preferring clean and affordable products over others. Almost all the participants mentioned avoiding fragrances in their products while looking at the ingredients, making sure to avoid irritants they recognized. They preferred shorter routines with multi-purpose products. In building routines, people found that there was too much information online making it hard to determine which products are the right ones for them. They also wanted help with understanding how products interact with one another, preferring an app that catalogs products and adjust the routine accordingly. Most users take recommendations from their friends that have similar skin concerns as them. A lot of users felt that the industry tends to not be honest about how people’s skin should look and would prefer seeing honest, vulnerable feedback over prioritizing aesthetics. I plan on addressing all of these issues with different features in my app.
While looking at sources that users look at for information, such as Youtube, Tiktok and Reddit, I came to understand how users gather information.
User Persona
When creating user personas for this project, I kept in mind different stages of life people go through and different skin conditions people have. I made two user personas to cover a different variety of users that could benefit from this kind of app.
Ideation
This diagram illustrates my thought process in organizing all of the features I wanted to include in this app. I narrowed down the main screens to four: the home page, community page, explore page and the profile page.
User Pathway
To encourage quick adoption, I designed a short onboarding process that begins when users first open the app. The onboarding process includes creating an account and a few questions:
What is your skin type? (Oily/dry/combination/normal)
What are your main skincare concerns?
Do you have any skin conditions?
Where do you live?
All of these questions would be optional and the user could skip this step. The user's skin type and/or skin condition would be displayed in their bio on their profile, if they choose to do so. This way, when they interact and friend other users on the app, they can see if they are getting advice from someone who has similar skin to them. Understanding their skincare concerns would help the app developers make sure they are covering outliers when different kinds of users are added. Going forward, I would like to make sure to include solutions for every type of person. As for asking where the user lives, one of the functions in the app that I’d like to include is personalized notifications based on the weather in the users area. Through the research, I realized that weather plays a big part in affecting people’s skin day to day.
Setting up the profile includes creating a username and asking for their name, skin type and a bio. Once the user has their profile set up, they can go on to posting progress pictures of their skin and cataloging products. Their progress pictures would only be available through their profile and aren’t posted to any feed. The product catalog helps users create shelves. Adding a new product includes either scanning in a product via its barcode or entering in the name and brand if they don’t have the packaging for the barcode. They’re then asked if they currently use this product in their routine and if they’ve begun using the product yet or not. If they don’t currently use this product, then the product would be categorized in their “To Use” shelf, for future use. If they currently use this product, then the product would go in the “In Use” shelf. The other two Product Library shelves are the want to try shelf for products they haven’t purchased yet, named “To Try”, and the “Archive” shelf for old, out of use products.
The next step for users is to either have a routine built for them or plan it out in the app. If they are having the app decide what to suggest for their routine (having it built for them), then they’re asked what they prioritize most when choosing products, what main skincare concerns they are trying to address, how many steps they prefer in their night routine and what price range they prefer for products. This will then prompt the app through a filtration system found in the explore page to suggest products for them to purchase. It will also suggest which order to use the products in and will take into consideration how the products interact with one another.
If the user chooses to plan their routine themselves, they’re then asked questions for each of their products in use. They’re asked how often they use the product, if they’ve started using this product yet or not (this would indicate that it’s full), and approximately how much is left, if they have started using the product already. Asking how much is left of the product is for the app to calculate an approximation of how long the user will run out of the product and remind them to repurchase when the user is running low. Towards the end of the amount of product left, they are prompted to review the product. These reviews are included in the explore page when recommending products to other users and can be found on the profile page for reference.
This would then lead the user to the home screen with everything set up in their routine. The home screen includes the calendar and a checklist to prompt the user to stick to their routine. The calendar is for products that have weekly or monthly usage, rather than daily usage. It also makes it easier for the user to see which products they used before and what their routine used to look like in the past, compared to now.
Wireframes
These are the designs of the main pages that illustrate these features and how they would interact.
Going deeper into each area, lets first begin with examining the Onboarding process. These wireframes include the splash screen that welcomes the user and prompts them to either log in or sign up. The first sign up screen asks the user for a username and password set up. The second sign up screen includes the process we covered in the user pathway. The login screen asks the user for their username and password and has space for if they forgot their password to go through the process of accessing their account.
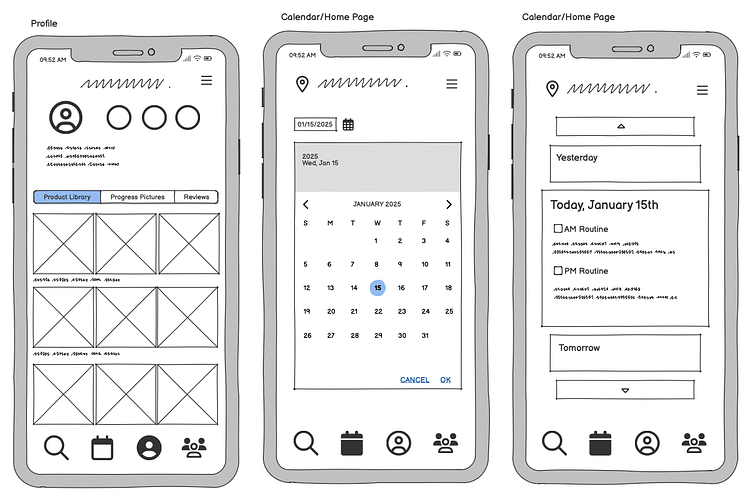
The profile includes the bio with all of the users information at the top. The three spaces next to the profile picture are for their total number of products, their number of friends and the number of users they are following. The page has their product library, progress pictures, and reviews. The product library has the user’s “In Use”, “To Use”, “To try”, and “Archived” shelves.
Adding a allows the user to scan the product and prompts the questions we asked. The home page is the second page on the right; it prompts users to check that they did their routine. Both their morning and evening routines are listed on the page. Clicking into the routine would show a list of products that they’re using each time. At the top it has the weather for the location for the day and a suggestion for what to do (for example, the UV index is high, make sure to reapply sunscreen). If they click on the top or bottom arrow past yesterday or today, it would lead them to the calendar you see in the middle. The calendar allows them to jump to any other time and look at the routine for that day.
The community page is on the right and allows people to ask for advice and respond to advice there. They can add friends or follow people from there. The explore page is on the left and only suggests a limited number of products at a time. The explore page shouldn’t inundate the user with too many options or too much information at once. The explore page shows the most popular products that other users are using currently with their reviews underneath. Users can also search for products to see suggestions from the app. They can search for products like “moisturizer” or “sunscreen”; they can also search for skincare actives like “niacinamide”. There is also a filtering system where they can filter by price point, brands, active ingredients, irritating ingredients, and anything else they prioritize when creating a routine.
Future Scope
If I had more time, I would like to include a streak or gamified option to encourage consistency and integrate a social aspect where users can interact.
Conclusion
Skinted brings clarity and confidence to an often overwhelming skincare industry. By focusing on consistency, personalized routines, and honest user feedback, this app aims to distill complex skincare information into a tailored, accessible experience for each user. Anchored by research insights—such as the need for reliable product recommendations, weather-based customizations, and an encouraging community—Skinted’s design connects individuals with both expert knowledge and peer support. Ultimately, Skinted aspires to help users celebrate their skincare journey, fostering a vibrant community where everyone can achieve their goals—and have fun along the way.