Flowly - Sign Up Page for UI Web Design
Flowly Sign Up Page Design
I'm excited to share the sign-up page design concept for Flowly, a platform designed to help individuals and teams organize, focus, and achieve a healthier work-life balance. 🌟
Design Highlights
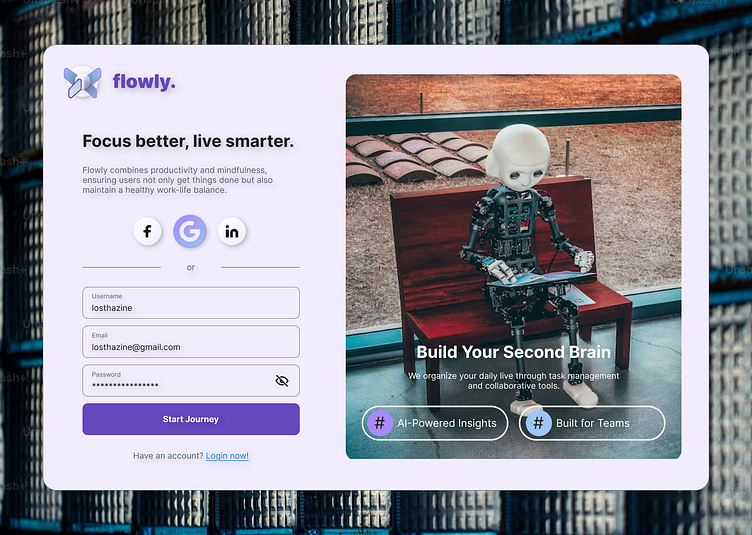
💡 Split-Screen Layout: One side features the form, while the other showcases an illustration of a user interacting with their productivity dashboard. This creates a balanced and visually appealing first impression.
🎨 Color Palette: A soothing gradient of Calm Blue (#4A90E2) to Soft Lavender (#A78BFA) represents productivity with a touch of mindfulness. Paired with clean neutrals and modern typography, the design feels fresh and inviting.
🖋️ Form Simplicity: The sign-up form is sleek and minimal, with:
- Input fields for essential info (Name, Email, Password).
- Clear validation feedback for user convenience.
- Social sign-up options for quick access.
🎯 Call-to-Action: A prominent, “Start Journey” button invites users to get started, while secondary links guide them to login.