Store mobile application ui design! 🛍️
Hey Everyone! 👋
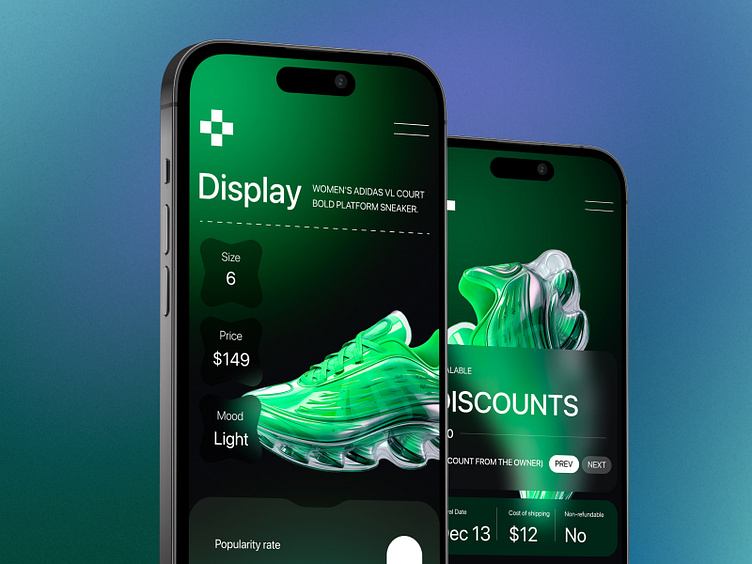
Excited to reveal my latest project: a Store Mobile Application UI Design! 🛍️📱 This design is created with online shoppers in mind, offering a seamless and delightful experience for browsing, selecting, and purchasing products. From smooth navigation to modern visuals, I aimed to craft a user interface that feels intuitive and efficient. 💡
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Some of my other works✨
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Designing a store mobile app requires a seamless integration of UI design and UX design principles to ensure a user-friendly shopping experience while emphasizing mobile-first design and responsive design. The app’s design should prioritize simplicity, speed, and usability, making it easy for customers to browse, find, and purchase products. The landing page design of the app should feature high-impact elements like a hero section that showcases promotions, best-selling products, or seasonal discounts. The UI design should focus on clean lines, bold typography, and images that draw users into the store's offerings.
The core functionality of the store mobile app lies in its ability to create an intuitive shopping experience. A well-organized product catalog should allow users to easily browse different categories, sort products by price, rating, or newest arrivals, and filter based on features like color, size, and brand. For instance, if the app is an e-commerce mobile app, it must support product images, detailed descriptions, and price tags that are clear and easily accessible. A search bar should always be at hand, enabling users to quickly find specific products by name, category, or brand.
An essential feature of a store app is the product page design, which needs to showcase the product details with high-quality images, zoom features, and clear call-to-action (CTA) buttons like “Add to Cart” or “Buy Now.” The UI of the product page should display all relevant information, including pricing, availability, and any promotional offers. To enhance the user experience, motion design can be utilized to highlight product images, with subtle animations that give the user a sense of interaction as they scroll or swipe through options.
A seamless checkout process is key to driving conversions in a store mobile app. The payment system should offer a variety of payment options, including credit/debit cards, digital wallets, and potentially even cryptocurrency or buy now, pay later (BNPL) options. It should be easy for customers to view their cart, modify items, and proceed to a secure checkout. A one-click checkout feature can be added for returning users, simplifying the process by storing their payment details securely for faster transactions. SSL encryption and two-factor authentication (2FA) are crucial for protecting sensitive financial data during these transactions.
AI UI design could be employed to personalize the shopping experience based on user behavior. The app could offer recommendations based on past purchases, browsing history, or products added to the cart. For example, if a user frequently buys sports equipment, the app could suggest new arrivals in that category, limited-time offers, or complementary items. Personalized notifications or push notifications can keep customers updated on sales, restocks, or product launches, ensuring they remain engaged with the app.
For improved user engagement, the store app can incorporate social proof features such as user reviews and ratings. These can be highlighted on both the product pages and the checkout pages, as customer testimonials can greatly influence purchase decisions. Additionally, social media integration allows users to share their favorite products or recent purchases, while building a sense of community within the app.
The mobile UI should prioritize speed and responsiveness, ensuring that every action—whether browsing products, applying filters, or completing a purchase—happens quickly without lag. Web-based apps or PWA (Progressive Web Apps) can be considered to further enhance speed and performance, allowing for smoother interactions and quicker load times. Mobile-first design is critical, as mobile shopping is becoming increasingly dominant, and users expect the same seamless experience they would get from a desktop website.
Branding design plays an important role in distinguishing the store mobile app from competitors. The color scheme, typography, and logo should be consistent with the brand identity, creating a cohesive look and feel throughout the app. The app should reflect the store's personality, whether that’s minimalist, bold, or sophisticated. If the store is focused on a specific niche, such as cryptocurrency products or NFT merchandise, this can be highlighted through custom illustrations or iconography that reinforce the app's theme.
In terms of functionality, a user profile feature should allow customers to manage their accounts, view past orders, track shipments, save favorite items, and maintain their shopping preferences. This feature can also allow for the storing of gift cards, promo codes, and loyalty program details, providing more reasons for users to return. Integration of real-time tracking for shipments adds extra convenience for customers and increases the app's value by offering transparent order status updates.
To increase conversion rates and reduce cart abandonment, the app should include a wishlist feature. This lets users save products they are interested in for later, whether due to pricing, seasonal availability, or just as a reminder. Push notifications can be used to notify customers when an item on their wishlist goes on sale, or when stock is running low, encouraging them to complete their purchase.
To further elevate the mobile user experience, the app should feature a live chat or chatbot to provide instant assistance to users, whether they need help finding a product, understanding shipping options, or handling returns. This ensures a more personalized shopping experience and helps users resolve issues quickly without having to leave the app.
For e-commerce mobile apps with a focus on specific sectors—like fashion, technology, or home goods—the store app should tailor the product design and UI design to the target demographic. A fashion store mobile app, for example, may feature filter options for size, color, and price, while also allowing users to view items on models or in 3-D to better visualize how they would look in real life.
In conclusion, creating a store mobile app that offers a seamless UI/UX design can significantly enhance the shopping experience, leading to higher customer satisfaction and increased sales. A combination of intuitive navigation, personalized recommendations, secure payment gateways, and engaging features like product reviews, push notifications, and wishlists will keep users engaged and encourage them to return. The app’s branding design, mobile UI, and fast, smooth performance are critical in establishing the app’s identity and ensuring customers have a positive and convenient shopping experience from start to finish.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project: