Product page | Daily Ui Challenge 008
Design Challenge
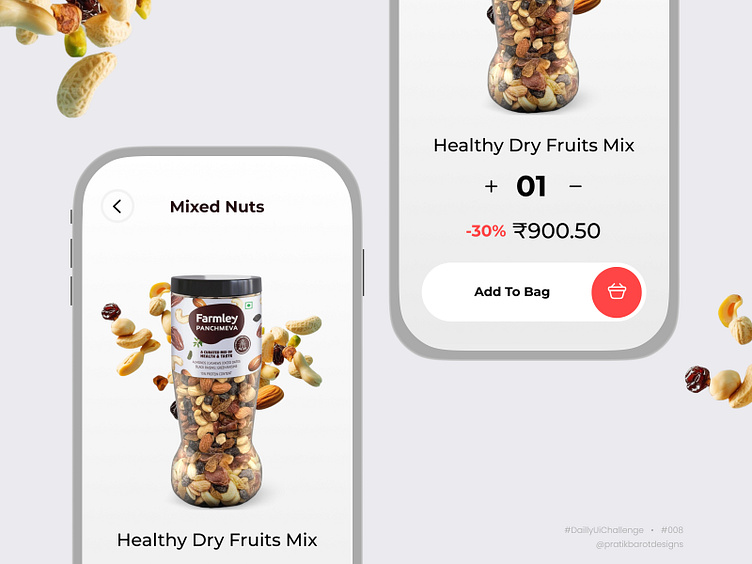
Product Page - Mobile App
Design a clean and intuitive product page for a mobile app. The page should prominently display the product category, image, and pricing details, while ensuring smooth navigation and user-friendly functionality for selecting quantity and adding the product to the bag.
Creating an engaging product page is critical for enhancing user experience and driving conversions. This daily UI challenge on Dribbble presented an opportunity to design a sleek and functional product page for a mobile app.
Using Figma, I designed a page that combines clarity and aesthetics. The product category and back button at the top ensure seamless navigation. A clean product image takes center stage, drawing attention to the item. The quantity section and prominently displayed price with a discount label make purchasing decisions straightforward. The "Add to Bag" button at the bottom ensures effortless interaction.
This challenge highlights how thoughtful design can elevate the user experience, making the product page a vital element of the mobile app.
Thank you for your support and feedback!