Coca Cola UI/UX
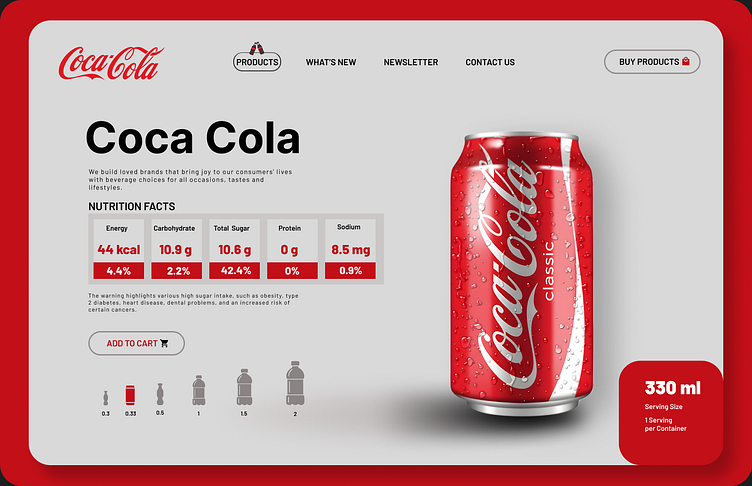
This website UI/UX design highlights Coca-Cola Classic with a clean and modern layout. The page features a detailed nutrition facts section, a bold product description, and an interactive "Add to Cart" button. The vibrant red branding draws attention to the iconic Coca-Cola can, displayed prominently on the right. The user-friendly navigation bar and clearly defined product sizes enhance the overall shopping experience.
This design adopts a playful and vibrant approach, using a purple and beige color palette that aligns with the flavor theme. The top of the page mimics a dripping cherry-vanilla syrup effect, creating a unique and eye-catching aesthetic. The Coca-Cola Cherry Vanilla can is prominently displayed on the right, while the nutrition facts grid maintains consistency with the previous design but adopts a warmer color scheme. The navigation menu and cart button follow the same structured placement for intuitive user experience. This design emphasizes flavor and fun while retaining a professional and engaging layout.
This design features a sleek, modern interface with a dark theme that highlights the Coca-Cola Zero can prominently on the right. The bold "Coca Cola" heading is centered, emphasizing the brand identity. Nutrition facts are displayed in a grid format below, using contrasting colors (red, white, and black) for readability and visual hierarchy. The website integrates a clean navigation menu at the top, including options like Products, What's New, Newsletter, and Contact Us. The "Add to Cart" button is visually distinct, inviting users to interact. A variety of bottle sizes are illustrated at the bottom for easy comparison