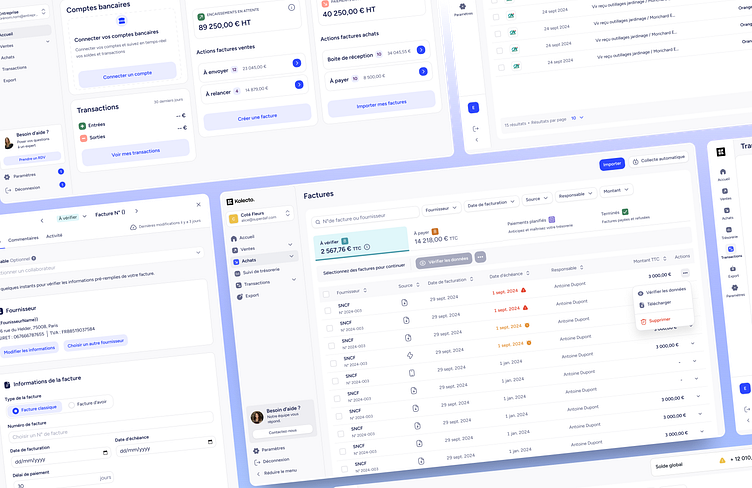
Kolecto - Centraliser, contrôler et payer les factures d'achats
Entreprise : Kolecto, fintech spécialisée dans les solutions de gestion financière pour les TPE/PME Objectif de la mission : Créer une interface permettant aux utilisateurs de centraliser, contrôler et sécuriser le paiement des dépenses fournisseurs.
Durée de la mission : 6 mois
Rôle : Senior Product Designer
Les TPE et PME rencontrent souvent des difficultés pour gérer efficacement leurs paiements fournisseurs, notamment en raison du manque de visibilité sur les transactions et des risques liés aux erreurs de paiement. Kolecto souhaitait offrir une solution intuitive permettant de centraliser tous les paiements fournisseurs, de simplifier le suivi des transactions et d'assurer un contrôle optimal pour réduire les erreurs et sécuriser les processus de paiement.
1. Définition des objectifs et recherche utilisateur
Avant de commencer le design, il était essentiel de bien comprendre les besoins des utilisateurs finaux (les responsables de gestion de trésorerie ou comptables en PME) et les enjeux auxquels ils font face.
Voici les étapes clés :
Interviews utilisateurs : J'ai mené des entretiens avec une dizaine d’utilisateurs potentiels pour identifier leurs besoins et points de douleur dans la gestion des paiements fournisseurs.
Analyse des workflows existants : Observation et analyse des processus de paiement déjà en place dans les entreprises, ainsi que des outils utilisés (Excel, ERP, etc.).
Benchmark : Étude de solutions concurrentes pour comprendre les meilleures pratiques et identifier les fonctionnalités critiques.
2. Définition de la stratégie produit et des fonctionnalités prioritaires (Jobs To Be Done)
Sur la base de la recherche utilisateur, j’ai défini une stratégie produit visant à répondre aux principaux besoins identifiés :
3. Conception et prototypage
Une fois les fonctionnalités définies, j'ai initié le processus de design en suivant les étapes suivantes :
Wireframes et parcours utilisateur : Création de wireframes pour définir les parcours utilisateur principaux (centralisation, ajout de justificatifs, contrôle des autorisations). Cela a permis de s'assurer que les workflows étaient fluides et intuitifs.
Prototype interactif : Développement d’un prototype haute fidélité sur Figma pour tester l'expérience et obtenir des retours internes. J'ai intégré des éléments visuels clairs pour guider l'utilisateur et mis en avant les fonctionnalités de sécurité.
Design System : Création de composants spécifiques dans le design system de Kolecto pour garantir la cohérence et la scalabilité
4. Tests utilisateurs et itérations
Pour valider le prototype, j'ai organisé plusieurs sessions de tests utilisateurs :
Séances de test : J’ai animé des sessions de tests avec des utilisateurs réels (comptables et responsables financiers en PME). Ces tests ont permis d'identifier des points de friction et des améliorations possibles.
Feedback et itérations : Sur la base des retours, j'ai ajusté le design pour améliorer la visibilité des autorisations, simplifier l’ajout de justificatifs, et clarifier la présentation des alertes de sécurité.