Fast-Site.app
Often I find deigns and projects on Dribbble that are perfectly built and in an ideal state. Yet, rarely is that the way that software itself gets built. My aim is to give you a bit of a peek at how my projects evolve over time. That means things aren't always "done" and neatly tied up with a bow.
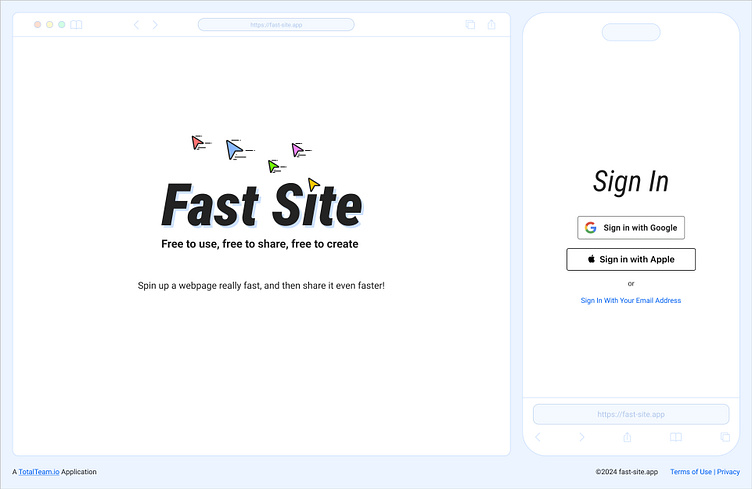
Originally conceptualized to spin up design tests super fast, using a Figma embed and a Google form, Fast Site is slowly getting more functionality and these designs are the first stab — some obvious refining and improving is needed.
I've built the backend and put together the basic frontend but there's a lot to do here still. The designs (below) also have some clean up I'd like to get to in the near future. As an example buttons need to be better thought out for navigation and also need labels. Users need a way to add GA/Tag Manager/other analytical tracking to pages from within the UI and so much more.
All that said I'd love to hear any feedback or ideas you might have — please know it's fairly rough at the moment — fast-site.app. In the mean time please follow along and enjoy the process!
Build a single page directly in the browser, with support for separate CSS (maybe SCSS also?), and JS if so desired. Ads for free tiers only at the moment, but TBD as are most things for this app.
Then preview it before deploying. As you can see the navigation needs some work — all those buttons in the upper right 🤮. At a minimum they need labels but I think a full rework is needed.
Also responsive previews
All your single page "sites" in a dashboard. Future plans are to have analytics baked in/allow users to add their own at paid tiers (TBD).
Basic settings — I think having MFA is so important these days, I'm really debating if this should be available to all users regardless if they are paying or not. TBD.
That's it for now. Again feel free to use the app if you'd like - all I ask is that you give me any feedback on technical issues or whatever you find.