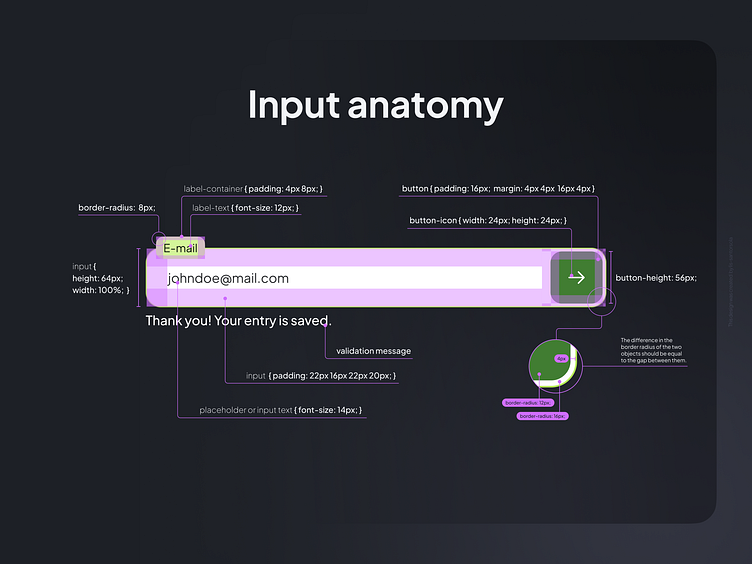
Input field anatomy
Anatomy of an input component, detailing paddings, margins, and element placements. Ensures pixel-perfect design for enhanced usability. #InputDesign #UIDetails
👇 👇 👇 Scroll down to see the input field in action, with transitions created using Figma's prototyping features.
__________________________________________
All components showcased were designed by a UI Designer in collaboration with a UX Designer to ensure usability and accessibility. These components were subsequently implemented by developers, guaranteeing they are fully feasible for code development.
This design was created by Lis Santorsola — Linkedin
Input field interaction in Figma
Video showcasing the input field transitions created using Figma's prototyping features. Variables were used to demonstrate different input states and interactions, providing a clear view of the component's behavior.
__________________________________________
All components showcased were designed by a UI Designer in collaboration with a UX Designer to ensure usability and accessibility. These components were subsequently implemented by developers, guaranteeing they are fully feasible for code development.
This design was created by Lis Santorsola — Linkedin