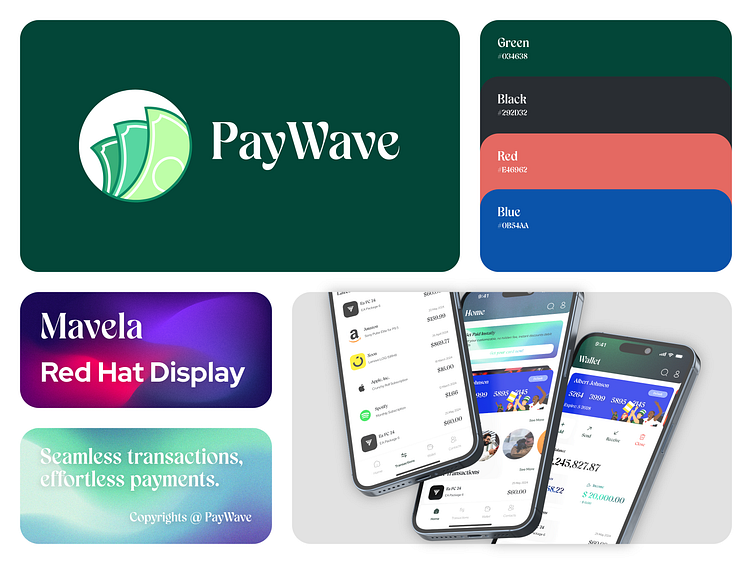
PayWave Design System
🚀 𝗜𝗻𝘁𝗿𝗼𝗱𝘂𝗰𝗶𝗻𝗴 𝘁𝗵𝗲 𝗣𝗮𝘆𝗪𝗮𝘃𝗲 𝗗𝗲𝘀𝗶𝗴𝗻 𝗦𝘆𝘀𝘁𝗲𝗺! 🚀
I'm thrilled to unveil the 𝗣𝗮𝘆𝗪𝗮𝘃𝗲 𝗗𝗲𝘀𝗶𝗴𝗻 𝗦𝘆𝘀𝘁𝗲𝗺, crafted to ensure seamless and intuitive user experiences for our payment app.
🌟 𝗪𝗵𝗮𝘁'𝘀 𝗜𝗻𝘀𝗶𝗱𝗲?
- 𝗖𝗼𝗻𝘀𝗶𝘀𝘁𝗲𝗻𝗰𝘆: Unified design language across all elements.
- 𝗘𝗳𝗳𝗶𝗰𝗶𝗲𝗻𝗰𝘆: Reusable components for faster development.
- 𝗦𝗰𝗮𝗹𝗮𝗯𝗶𝗹𝗶𝘁𝘆: Adapts to new features and platforms.
- 𝗔𝗰𝗰𝗲𝘀𝘀𝗶𝗯𝗶𝗹𝗶𝘁𝘆: Inclusive design for all users.
💡 𝗞𝗲𝘆 𝗙𝗲𝗮𝘁𝘂𝗿𝗲𝘀:
- 𝗖𝗼𝗺𝗽𝗼𝗻𝗲𝗻𝘁 𝗟𝗶𝗯𝗿𝗮𝗿𝘆: Customizable UI components.
- 𝗗𝗲𝘀𝗶𝗴𝗻 𝗧𝗼𝗸𝗲𝗻𝘀: Standardized colors, typography, and spacing.
- 𝗗𝗼𝗰𝘂𝗺𝗲𝗻𝘁𝗮𝘁𝗶𝗼𝗻: Clear guidelines and examples.
- 𝗖𝗼𝗹𝗹𝗮𝗯𝗼𝗿𝗮𝘁𝗶𝗼𝗻 𝗧𝗼𝗼𝗹𝘀: Integrated platforms for smooth teamwork.
This system reflects our commitment to innovation and excellence in creating effortless payment solutions.
Stay tuned for more updates! 🌊💳
Check it on Behance: https://shorturl.at/l0ktg
Visit my Portfolio: https://omarbekhet.framer.website/