Food Landing Page Design
Food Landing Page UI Design Description:
Welcome to a culinary journey designed with both taste and technology in mind. Our food landing page combines appetizing visuals with an intuitive user experience, ensuring that visitors are instantly drawn into a world of delicious possibilities.
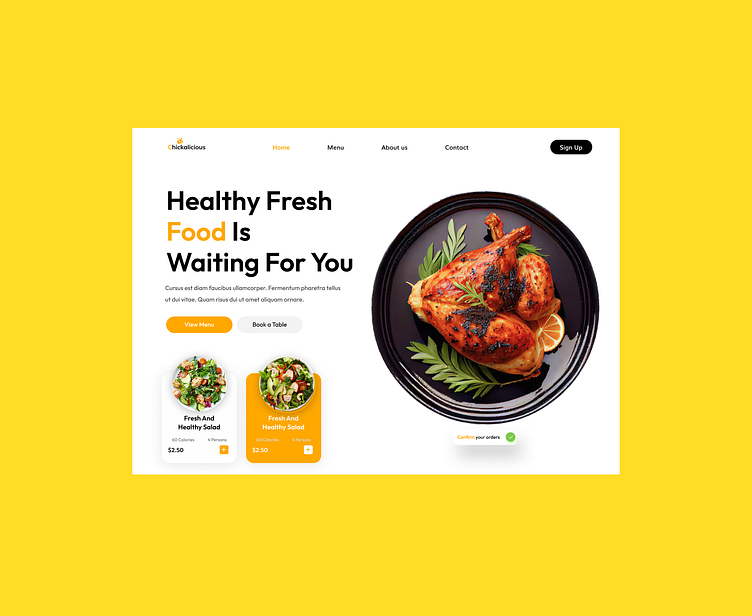
Hero Section: The hero section is the star of the show, featuring a mouthwatering, full-screen image or video of our signature dishes. A captivating headline and a compelling call-to-action button invite users to explore our menu or place an order, setting the tone for a delightful dining experience.
Navigation: Our streamlined navigation bar offers easy access to key sections such as Menu, Specials, About Us, and Contact. With a sticky, minimalist design, it stays in place as users scroll, ensuring they can always find their way around with ease.
Menu Highlights: The Menu section showcases our offerings with high-quality images and enticing descriptions. Categories are clearly defined, allowing users to browse appetizers, entrees, desserts, and beverages effortlessly. Interactive elements such as filters and sorting options help users quickly find their favorite dishes or discover new ones.
Specials and Promotions: The Specials section highlights our latest deals, seasonal dishes, and limited-time offers. This area uses eye-catching graphics and dynamic content to draw attention to promotions and encourage users to take advantage of exclusive deals.
About Us: Our About Us section tells the story behind our culinary creations. Featuring engaging content about our chefs, philosophy, and commitment to quality, this section builds a connection with our audience. A blend of text, images, and perhaps even a video or testimonial adds a personal touch.
Contact and Ordering: The Contact section provides multiple ways for users to get in touch or place an order. An easy-to-navigate order form, along with contact details and a map for our physical location, ensure users can reach us quickly and efficiently. Prominent buttons guide visitors to make reservations, place an online order, or inquire about catering services.
Overall Design: Our UI design embraces a vibrant color palette and appetizing visuals that reflect the essence of our brand. A clean, modern layout with generous whitespace ensures that each element stands out, while responsive design principles guarantee a seamless experience on all devices. Interactive features and smooth transitions enhance usability, making the entire journey from browsing to ordering both enjoyable and efficient.
Indulge in a visually delightful experience that mirrors the quality of our food. Explore, savor, and connect with us through a landing page designed to satisfy your culinary cravings and exceed your expectations.