Flight Help Passenger & Admin Dashboard
Project Overview
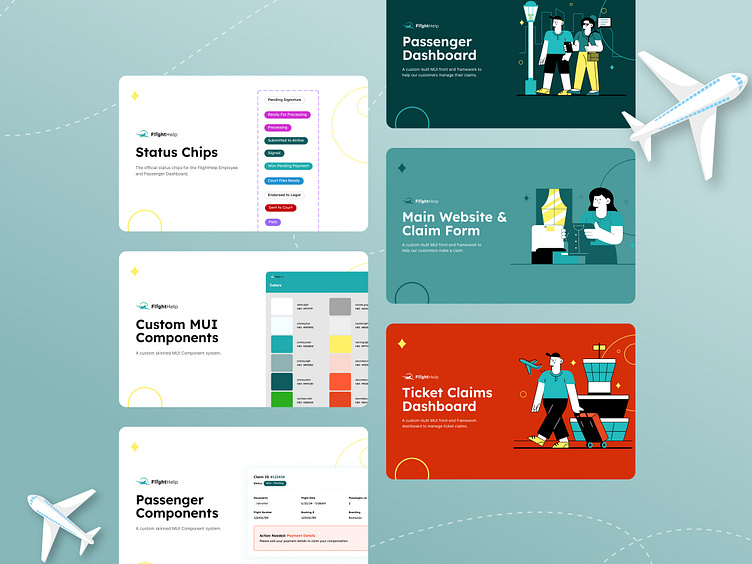
I designed a design system for Flight Help, utilizing custom MUI component systems tailored to different aspects of the platform. These components were integral in creating cohesive and efficient interfaces across three main platforms: the Admin Dashboard, Passenger Dashboard, and the File a Claim form. This project involved meticulous design and implementation to ensure a seamless and user-friendly experience for both administrators and passengers.
Claims Overview
The claims overview page, displayed in both desktop and mobile views, allows passengers to review and manage their claims. The design includes clear indicators for the status of each claim, required actions, and detailed information about each trip, making it easy for users to stay updated and take necessary actions.
Trip Details and Signatures
The dashboard view in this image displays detailed trip information and highlights the actions needed, such as obtaining missing signatures. This layout provides passengers with clear instructions and an overview of their claim status, ensuring transparency and ease of use.
Account Details and Proof of Identity
This image showcases the forms for editing account details, providing proof of identity, and uploading necessary documents. The design ensures that passengers can easily input their information and upload required documents, facilitating a hassle-free claim process.
Illustrations for Different Scenarios
This image features custom illustrations representing various travel scenarios. These visuals enhance the user experience by making the interface more engaging and intuitive, helping passengers understand the different steps and processes involved in managing their claims.
Ticket Management and Bulk Assign
This image illustrates the ticket management screen, where administrators can view and manage all tickets. The bulk assign feature allows for the efficient assignment of multiple tickets to agents, streamlining the process and improving workflow efficiency. The design prioritizes clarity and ease of use, enabling administrators to quickly access and manage ticket information.
Ticket Details and Add Passenger
The ticket details view provides a detailed overview of each ticket, including passenger information, document status, and office details. Administrators can easily add or edit passenger information, ensuring that all necessary details are captured accurately. The interface is designed to be user-friendly, reducing the time and effort required to manage individual tickets.
Thank you for viewing
Let's stay in touch!