Rider Tool & Manufacturing Co. Custom Website Development
Revamping the Digital Face of Rider Tool Manufacturing Co.: A Heavy Equipment Manufacturer’s Journey Towards Modern Web Presence
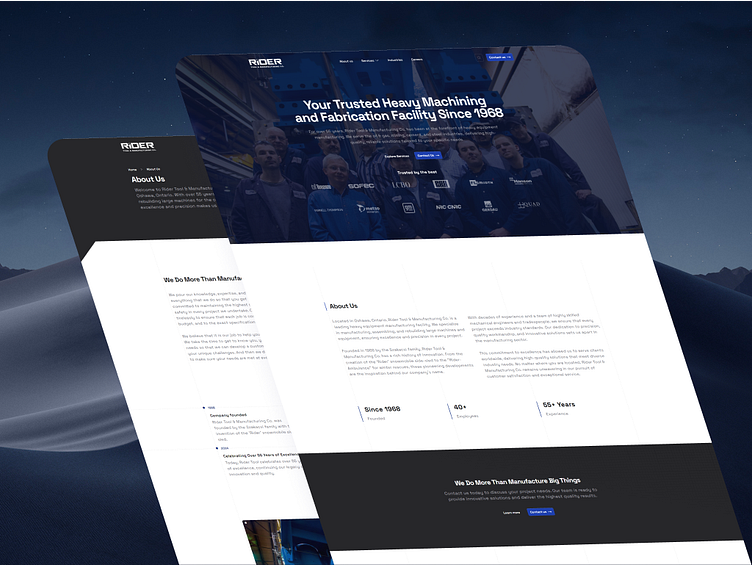
Discover the transformative website redesign for Rider Tool Manufacturing Co., where functionality meets modern aesthetics. This project showcases custom graphics and a user-friendly layout to reflect the robust identity of a leading heavy equipment manufacturing facility in Oshawa, Ontario.
Looking for a website? Contact us.
Building a Visual Identity
Explore the design philosophy behind the website. From choosing a robust color palette to typography that stands as strong as the machinery Rider Tool manufactures, every element is crafted to convey reliability and expertise.
Blueprint for Success: Optimizing User Experience
We utilized strategic UX design to ensure a seamless navigation experience for site visitors. Our approach included creating a responsive design, incorporating interactive elements, and developing an intuitive layout. These features work together to transform the website into an engaging and user-friendly experience, rather than just a functional tool.
Custom-Coded Website: Building with NextJS, TypeScript, and TailwindCSS
TailwindCSS played a pivotal role in styling the site. Its utility-first approach allowed our designers and developers to work closely and efficiently, translating design concepts into reality with speed and precision. The result is a visually cohesive and responsive interface that adapts seamlessly across devices and platforms.
Empowering Management with HyperSpeed CMS
Central to our solution is HyperSpeed, a CMS developed by Modallify. This tool not only powers the backend operations with ease but also offers a user-friendly admin interface that allows Rider Tool to manage content effortlessly, from project portfolios to service updates. HyperSpeed’s flexibility and customizability made it the perfect choice to support a website as robust as the one we built for Rider Tool.
Enhancing Code Quality with TypeScript
To complement this, we integrated TypeScript to tighten up our codebase, introducing robust typing that reduces the likelihood of bugs and enhances code readability and maintainability. This was particularly beneficial as we scaled the project, adding complex functionalities without compromising on stability.
Looking for a Website? Contact Us.
Ready to transform your digital presence? Contact us for a custom website solution tailored to your business needs.