SKINCARE PRODUCT LANDING PAGE
🚀 Exciting Project Launch: Brante Skincare Landing Page 🚀
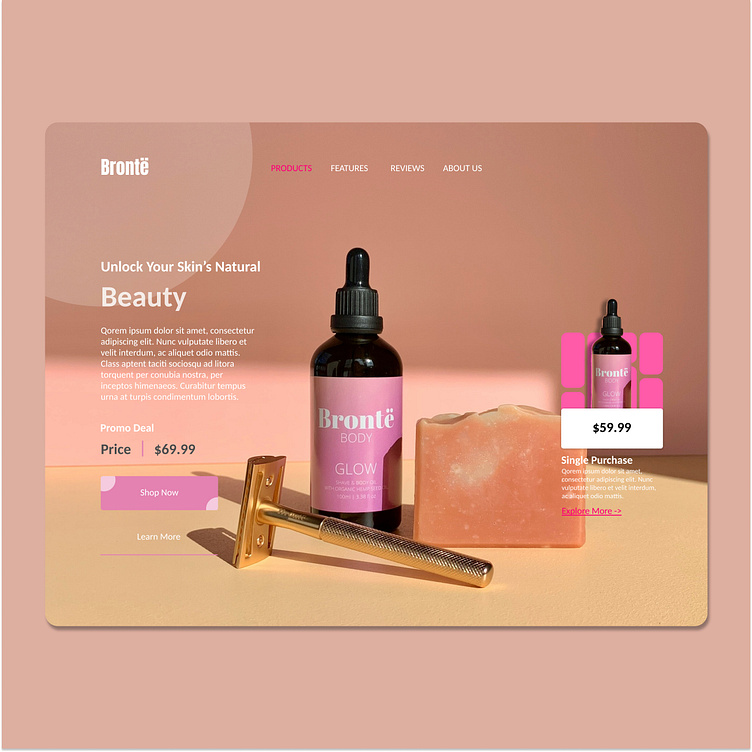
I'm thrilled to share my latest project—a sleek and sophisticated skincare landing page designed for Brante, crafted entirely in Figma! 🌟
🖌️ Design Highlights 🖌️
Modern Aesthetics: A clean, minimalistic design that reflects Brante's commitment to purity and elegance.
User-Friendly Interface: Intuitive navigation and clear call-to-actions ensure a seamless user experience.
Engaging Visuals: High-quality images and subtle animations bring the Brante brand to life, creating an immersive browsing experience.
📊 Key Features 📊
Product Showcases: Detailed sections highlighting Brante’s unique product range and their benefits.
Customer Testimonials: Authentic reviews to build trust and credibility with potential customers.
Interactive Elements: Hover effects and clickable icons that enhance user interaction and engagement.
Responsive Design: Optimized for all devices, ensuring a flawless look and feel on both desktop and mobile.
🌟 Why Figma? 🌟 Using Figma allowed me to collaborate in real-time, iterate quickly, and ensure pixel-perfect precision. The powerful prototyping features enabled me to create a dynamic and interactive design that truly showcases the Brante brand.
🔗 Check it Out: Instagram
I'm incredibly proud of how this project turned out and excited for you to experience the Brante landing page. Your feedback is invaluable, so feel free to share your thoughts!
#Skincare #FigmaDesign #Brante #UIUX #WebDesign #DesignInspiration #ProjectLaunch