Apple makes all the difference - Website
Below is the UI description of this website:
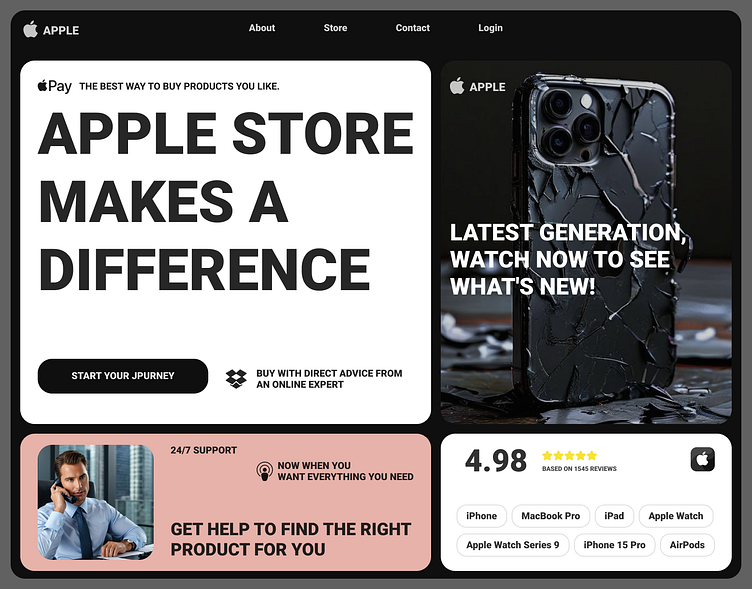
Header:
Logo: The Apple logo is in the top left corner.
Navigation menu: "About," "Store," "Contact," and "Login" links are horizontal at the top.
Main banner:
Title: The large text "APPLE STORE MAKES A DIFFERENCE" takes up most of the space.
Subtitle: "THE BEST WAY TO BUY PRODUCTS YOU LIKE." located above the main title.
CTA button: A prominent "START YOUR JOURNEY" button to stimulate users to take action.
Purchase offer: "BUY WITH DIRECT ADVICE FROM AN ONLINE EXPERT."
Featured products:
Image: Large image of the latest iPhone with broken glass.
Text: "LATEST GENERATION, WATCH NOW TO SEE WHAT'S NEW!" located on the product image.
Customer support:
Image: Image of a customer support representative on the phone.
Văn bản: "GET HELP TO FIND THE RIGHT PRODUCT FOR YOU."
Information: "24/7 SUPPORT" ensures customers can receive support at any time.
Product reviews and links:
Rating: 4.98 star rating based on 1545 reviews.
Product links: Buttons that quickly link to key products: iPhone, MacBook Pro, iPad, Apple Watch, Apple Watch Series 9, iPhone 15 Pro, AirPods.
UI design:
Color: Use simple colors, mainly white, black and gray.
Typography: Fonts are large and clear, easy to read.
Images: Use high-quality images to attract users.
CTA: Call-to-action (CTA) buttons are placed prominently and easily.
This website design focuses on simplicity and intuitiveness, making it easy for users to search and shop for products.