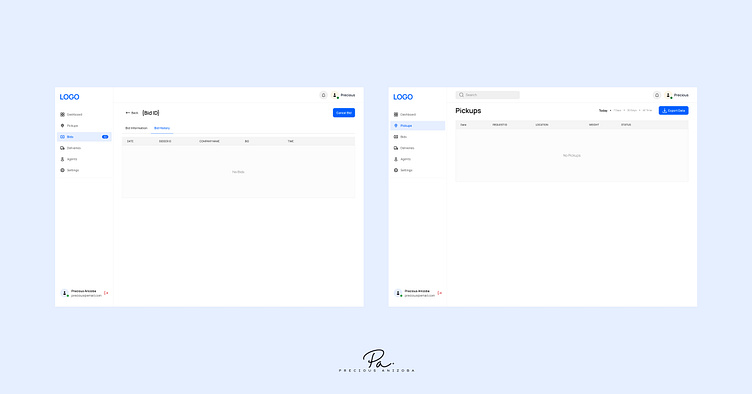
Empty states
Empty states are often overlooked, but they're a crucial part of the user experience. They guide users when there's no data to display, ensuring the interface remains engaging and informative.
A well-designed empty state can:
Provide Context: Explain why the screen is empty and what users can do next.
Encourage Action: Offer clear calls-to-action to help users populate the screen.
Maintain Consistency: Keep the design consistent with the rest of the app, reinforcing the brand identity.
Follow for more
admin
dashboard
design
empty state
empty table
no content
product design
table
table design
ui
ux
website
View all tags
Posted on
Jun 7, 2024
More by Precious Anizoba View profile
Like