100 Days UI challenge | 003-Landing page
Prompt: Landing Page (above the fold)
What's the main focus? Is it for a book, an album, a mobile app, a SaaS product? Consider important landing page elements (Headlines, call-to-action buttons, typography, clarity, etc.)
Design
I've been fascinated with the Rolls Royce Spectre since watching it's reviews and I believe it might be the ultimate luxury vehicle; silent, eco-friendly, and buttery smooth, plus it's Rolls Royce 😎.
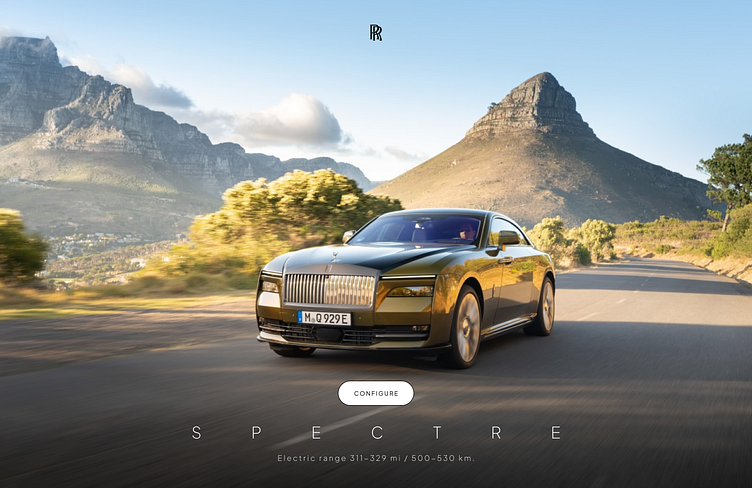
So for this challenge I chose to design my concept for the above the fold layout of the Spectre landing page.
I took inspiration from some other EV company websites like Tesla's and Rivian's but then wanted to demonstrate the sophisticated luxury of the Spectre with a minimalist layout that captures the essence of the saying that "money talks, wealth whispers".
This decision influenced the copy of the CTA, opting for configure, rather than place order, buy now, or talk to a sales rep, as potential clients will first consider the configuration options. I also only showed the range which is the spec that will likely mater most to owners, making the choice not to include acceleration, top speed and peak power.
Code
I went into the coding part of the challenge assuming it was going to be very easy as it was a simpler layout to build. However I encountered an issue where the CSS was not rendering on the VS Code live server. I only discovered after 30 minutes that I did not include a slash (/) in the relative url that linked the CSS to the HTML file 😅.
I was still able to finish the entire task in less than 2 hrs, so I call that progress.
Conclusion
Not much to say... Happy today went well.
3 down, 97 to go.