2015: FilmLinc Recommends
Problem:
Present readers with related content to encourage them to learn more about what FilmLinc and the amazing work they do.
Solution:
At the bottom of each page on Filmlinc.org, there's a section called "We Recommend." This area is dedicated to showing previews of relevant posts to the current article for further reading, chosen by the publishers are FilmLinc.
For example, on the film page for the upcoming Ron Howard film, FilmLinc publishers can include recommendations to the festival that the film is included in, or an interview with the director on FilmComment, or a link to the podcast episode about the film. This ensures that all of the content on the site is connected in some way, and that readers always have something interesting to read next.
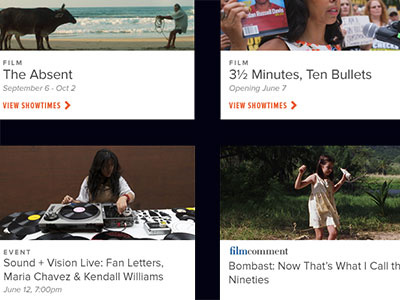
These small recommendation touts may not look like much, but they are actually pretty powerful and flexible. There's essentially five unique areas to each tout,
- Image
- Type of post
- Title
- Date area
- Call to action
Image
The image is pretty straightforward, allowing for any 16:9 image to be used (most of the photography on the site is used from film stills.
Type of post
The type of post can vary from a Film or Event, to a Film Comment article or a FilmLinc Daily article. These elements also allow for cross-pollination from the Film Comment website, so it's important to let the reader know what type of content this is, and what they can expect when they click to read more.
Date area
The optional date area is typically used for films, events, series or festivals. This quickly shows the reader the important dates for that event, but has the flexibility to include the timing on an event as well (typically used for one-off events).
Call to Action
The call to action is a customizable area, specific to each entry, though typically used on films, to send readers to the film page to see showtimes.
Layout
The size, shape and placement of these touts is designed in a way that allows them to be used at the bottom of a full-width page in rows, but also stacked in the sidebar of other pages on the site. Flexibility! When the touts are in a row, we're using a lightweight jQuery plugin to apply equal heights to each tout, so they look consistent.
To learn more about the project, visit the project page on the Cottleston Pie site.