Solving UX Problems Using Advanced Layouts
Hello!
I am excited to share today's mini design work in progress (WIP) - Solving UX problems by using advanced layouts.
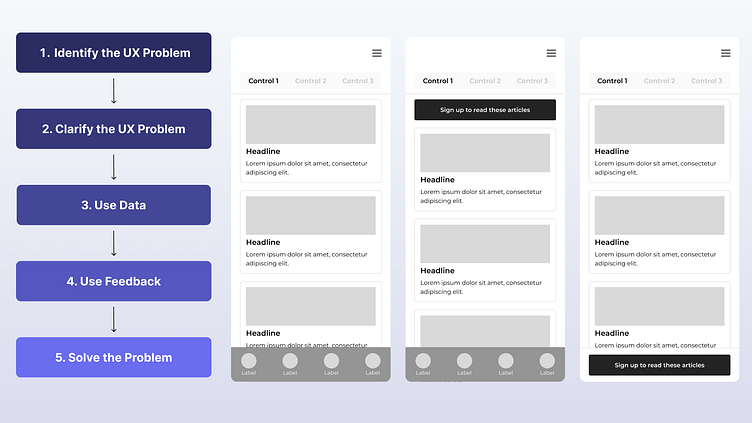
In order to come up with great UX solution one must consider 2 things: user research and creative problem solving. Let's say you have done these 2 things , following this methodology of 1) Identifying UX problem, 2) Clarify problem, 3) Use data, 4) Use feedback and 5) Solve the problem will help immensely.
So in the first mid- high fidelity wireframe, the problem I found was that the cards are not clickable/ tappable. Moreover, if you unclip the content of the parent frame you can see that the button is all the way at the button for users to sign up. This is an issue as we want users to actually sign-up/ subscribe before they can read any of the content.
Solution for this is to make the content scrollable by adding a scroll behavior of vertical overflow. However a problem arises as figma warns us that to scroll vertically on this frame the contents need to be bigger than the frame. So I selected the container and shrunk it so that it sits above the bottom Navigation bar.
From there, I created a top nav bar with segmented controls.
Now the second problem noticed was that the main call to action was not visible to users or available. Users have to scroll all the way down to click the call to action (CTA) button. Now one might think that in order to solve this they should just drag the CTA from the bottom to the top. This would be wrong. This is shown in the second mid- high fidelity wireframe.
To solve this I duplicated and created a new art board where I deleted the bottom Navigation, released the call to action out of the gallery in the layers panel. Thereafter, I dragged the call to action button "Sign up to read these articles" to the bottom. I created rectangle to place at the bottom of the art board and grouped the button and rectangle together so that the button consistently remains visible to the user as they try to scroll through the gallery.
I Hope you like it!
Let me know your thoughts in the comment section.
Don't forget to gently hit the like button and show some love
Thanks:)