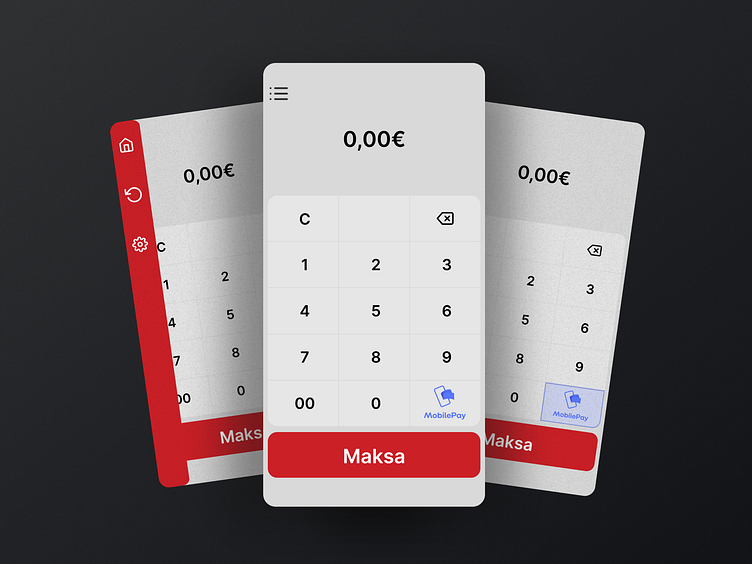
Simple Paying terminal screen
Designing a Simple Payment Terminal Interface
Project Overview
The project's goal was to design a straightforward and visually appealing payment terminal interface. The focus was on optimizing usability and functionality to streamline the payment process, making it as intuitive and efficient as possible for users across various demographics.
Challenges
The primary challenge was to simplify the payment process without compromising on security or functionality. Payment terminals are used by a wide range of people, including those who may not be tech-savvy. Therefore, it was crucial to design an interface that was easy to navigate for all users. Additionally, the terminal needed to be visually appealing to align with the modern aesthetic of the client's brand.
Solutions
Minimalist Interface: I adopted a clean and simple design with a clear visual hierarchy to reduce cognitive load. Large buttons, high-contrast text, and a limited color palette were used to enhance readability and ease of use.
Step-by-Step Guidance: The interface provided clear, step-by-step instructions for each part of the transaction process, accompanied by icons that helped guide the user through the payment without confusion.
Quick-access Features: For regular users, the terminal included customizable quick-access buttons that saved preferred transactions, speeding up the process for repeat customers.
Responsive Design: Given the varying environments in which payment terminals are used, from retail to hospitality, the interface was optimized for responsiveness, ensuring it functioned seamlessly on different terminal models and screen sizes.
Visual Aesthetics
The design aligned with the client’s brand identity, featuring sleek lines and a modern look. Subtle animations were introduced to guide users through the payment process, enhancing the user experience without overwhelming them. The visual design not only served aesthetic purposes but also played a functional role in guiding the user's journey through each transaction.
Outcomes and Feedback
Post-implementation, the new payment terminal interface received positive feedback for its ease of use and quick transaction times. The design successfully reduced the average transaction time, demonstrating an improvement in operational efficiency. The interface has been well-received in user testing, particularly highlighting the effectiveness of visual cues and simplicity in enhancing user comprehension.
Reflections
This project emphasized the importance of user-centered design in creating functional technology that serves a broad audience. By focusing on simplicity, clarity, and a strong visual hierarchy, the payment terminal interface was made accessible and effective, fulfilling the project's objectives of enhancing usability, functionality, and aesthetic appeal.