Case Study : RTS design system
(ENGLISH BELOW)
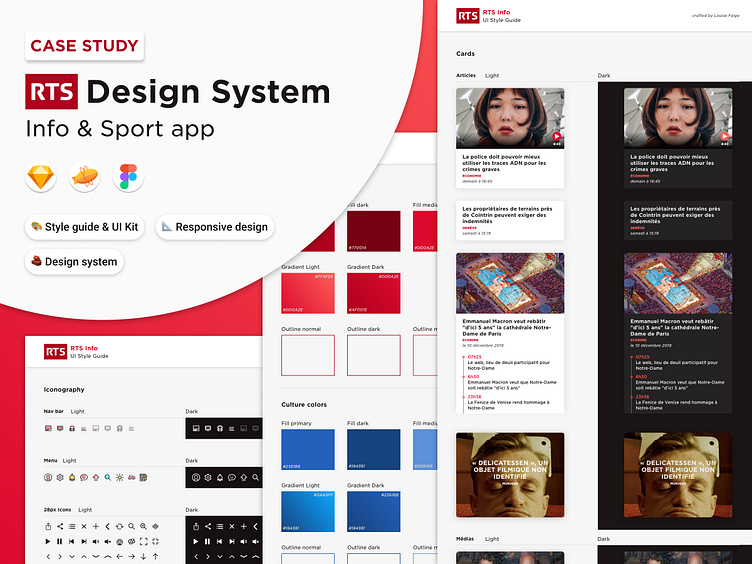
Case Study : RTS design system
Objectifs
Mise en place de guideline (couleurs, typography, icons …) pour garantir la cohérence graphique des produits RTS
Création d’une librairie de composants et de templates
Optimisation du workflow designer-devs
Maintenir le Design système à jour
Durée du projet : plusieurs mois
Plateformes : Mobile (android + IOS) & tablet (IOS)
Outils : Sketch + Zeplin puis Figma
Contexte du projet
Dans une stratégie de développement digital, la RTS avait besoin d’un nouveau designer pour s’occuper des apps RTS Info et Sport. Ce sont les deux produits phares de la RTS par leur nombre d’utilisation quotidienne. A l’époque elles étaient gérées par une petit équipe composé d’un chef de projet, 3 développeurs et 1 designer (moi). Nous travaillions aussi étroitement avec l’équipe stratégique et les rédacteur en chef Info et Sport.
Ma mission
Fort de mon expérience chez Michelin et dans le but d’optimiser le processus de design j’ai rapidement proposer la mise en place d’un Design Système car rien d’équivalent n’était disponible à mon arrivée. Aucun suivit global n’avait été mené pour référencer le travail de création. Les fichiers designs étaient difficile à trouver, ils n’étaient pas à jour ou incomplet.
Ma deuxième intention, grace au design system, était de facilité le workflow entre designer et développeurs. L’équipe aurait accès à une ressource fiable pour pouvoir implementer correctement le design plus efficacement.
Cette mission était faite en parallèle de mon travail quotidien.
Création du design système
👇🏻 Schéma explication d'un design system 👇🏻
Analyse de l’existant
Tout d’abord pour comprendre la structure des deux apps j’ai demandé aux développeurs de me montrer leur façon d’organiser leur composants. Cela m’a permis de faire rapidement l’inventaire des composants et de déterminer le nombre de variants. J’ai aussi proposer de supprimer les doublons ou artefact ancien qui n’était plus utilisé.
Les fondations du design système
La RTS est une grande entreprise avec une charte graphique bien précise avec plusieurs déclinaison et différents logos. En contactant l’équipe marketing j’ai eu accès aux contenu nécessaire pour créer le style guide dans sketch : couleurs, typographies, icons, logos … Ce document sera commun aux deux applications et plus tard aux autres produits de la RTS.
Arborescence et création des composants
Les deux apps ont une structure similaire mais des interfaces graphiques différentes. Elles sont composées d’une 10aine de pages et d’une 40aine de composants. Je suis partie sur une structure classique : fondation, atomes, molécules, organisme, pages. La partie fondation étant commune aux deux applications. Ensuite, le plus simple était de faire deux fichiers différents pour les composants et templates de chaque application (voir schéma de l’arborescence) :
RTS info : mobile + tablette
RTS sport : mobile uniquement
Il ne restait plus que la partie fun de création !
Finalisation et maintient du design système
J’ai mis plusieurs semaine à finaliser la création des composants et pages. La premiere version du design système a était faite sur Sketch. J’ai mis en place un workflow avec les devs rapidement avec Zeplin. Ils ont été les premiers ravis car cela simplifiant leur travail. Ils ont rapidement trouver leur marques car Zeplin permettait d’avoir seulement les écrans finaux.
J’ai ensuite maintenu à jours régulièrement le design système en fonction des différents besoins :
Création de nouveaux composants
Updates des composants existants
Changement de charte graphique (logo / couleurs)
Simplification / suppression de composants
Ayant optimiser au mieux les liens des styles, variants et composants, les correctifs et les améliorations apportés au design se répercutent instantanément à tous les niveaux des templates.
J’ai tenté de pousser plus loin le Design Système en proposant aux devs d’ajouter des tokens et une documentation précise. Ce fut impossible par manque de temps et de moyen (toute petite équipe).
J’ai pris beaucoup de plaisir à organiser et réfléchir à la structure du design sytème. C’est vraiment une partie de mon métier que j’apprécie. Grâce à cette experience j’ai acquis une bonne culture des pratiques et méthodologie.
Evolution du workflow
Migration sur Figma
Au sein de la RTS il y a plusieurs équipe produit avec chacun son designer. Cependant nos outils de création design n’était pas standardisé. Nous travaillions en vase clos.
Mon design system à aussi servi d’exemple pour d’autres équipes. Les designers ont voulu se lancer dans l’aventure et créer un DS pour leur produit.
Dans un élan de simplification, et avec le nouveau UX senior (présent 4 jours / mois), nous avons tous optez pour Figma, qui est un logiciel hyper collaboratif sur plein d’aspect. Nous voulions aussi merger nos différents design system et pourvoir mieux gérer les accès.
J’ai du migrer mon travail en quelques jours seulement.
Le workflow avec la dev à aussi évolué. Ils avaient accès en temps réel à nos maquettes. Pour séparer nos recherches design et les écrans finaux nous avons créer une page spécial.
👇🏻 English Version👇🏻
Objectives
Establishment of guidelines (colors, typography, icons, etc.) to ensure graphic consistency across RTS products.
Creation of a library of components and templates.
Optimization of the designer-developer workflow.
Maintenance of the Design system up to date.
Duration : Several months
Devices : Mobile (android + IOS) & tablet (IOS)
Tools : Sketch + Zeplin then Figma
Project Context
In a digital development strategy, RTS (Swiss Broadcasting Corporation) needed a new designer to handle the RTS Info and Sport apps. These are the two flagship products of RTS in terms of daily usage. At the time, they were managed by a small team consisting of one project manager, three developers, and one designer (myself). We also worked closely with the strategic team and the Info and Sport editors-in-chief.
My Mission
Drawing upon my experience at Michelin and aiming to streamline the design process, I quickly proposed the implementation of a Design System since no equivalent was available upon my arrival. No comprehensive tracking had been conducted to reference the design work. Design files were difficult to find, often outdated or incomplete.
My second intention, through the design system, was to facilitate the workflow between designers and developers. The team would have access to a reliable resource to implement the design correctly and more efficiently.
This mission was undertaken parallel to my daily work.
Creation of the Design System
Analysis of the current situation
Initially, to understand the structure of the two apps, I asked the developers to show me how they organized their components. This allowed me to quickly inventory the components and determine the number of variants. I also proposed removing duplicates or outdated artifacts that were no longer used.
Creation of guidelines
The RTS is a large company with a specific graphic charter with several variations and different logos. By contacting the marketing team, I gained access to the necessary content to create the style guide in Sketch: colors, typography, icons, logos, etc. This document would be shared between both applications and later extended to other RTS products.
Hierarchy and Component Creation
Both apps have a similar structure but different graphical interfaces. They consist of about 15 pages and around 50 components. I adopted a classic structure: foundation, atoms, molecules, organisms, pages. The foundation part being common to both applications. Then, it was simplest to create two different files for the components and templates of each application :
RTS Info components : mobile + tablet
RTS Sport components : mobile only
Finalization and maintenance
It took me several weeks to finalize the creation of components and pages. The first version of the design system was done in Sketch. I quickly set up a workflow with the developers using Zeplin. They were delighted as it simplified their work. They quickly found their way around because Zeplin allowed them to have only the final screens.
I then regularly updated the design system based on various needs:
Creation of new components
Updates to existing components
Changes in graphic charter (logo/colors)
Simplification/removal of components
Having optimized the links of styles, variants, and components, the fixes and improvements made to the design are reflected instantly at all levels of the templates.
I tried to push the Design System further by suggesting to the developers to add tokens and precise documentation. This was impossible due to lack of time and resources (very small team).
I took great pleasure in organizing and thinking about the structure of the design system. It's really a part of my job that I enjoy. Thanks to this experience, I have gained a good understanding of practices and methodologies.
Migration to Figma
Within RTS, there are several product teams, each with its own designer. However, our design creation tools were not standardized. We worked in isolation. My design system also served as an example for other teams. Designers wanted to embark on the adventure and create a DS for their product. In an effort to simplify, and with the new senior UX (present 4 days/month), we all opted for Figma, which is highly collaborative software in many aspects. We also wanted to merge our different design systems and better manage access. I had to migrate my work in just a few days.
The workflow with development also evolved. They had real-time access to our mockups. To separate our design research and final screens, we created a special page."