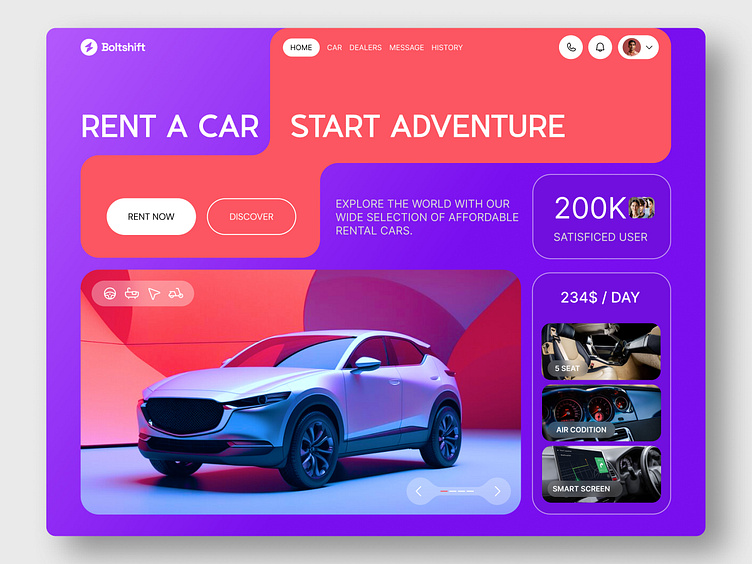
Car Rental Website Design UI UX Design
As a UI/UX designer, I created a rental car website design from understanding the target audience and their needs to crafting a user-friendly interface and ensuring visual appeal. Here's my Design Process ---
Define the Target Audience and Their Needs:
Identify the primary users of the rental car website, considering factors like age, demographics, tech-savviness, and travel goals.
Understand the user's pain points and expectations when renting a car online. What are their common frustrations and what features would make the process smoother?
Conduct user research through surveys, interviews, or focus groups to gather insights into user preferences and behaviors.
Establish Design Goals and Objectives:
Clearly define the purpose of the rental car website, whether it's to increase online bookings, enhance customer satisfaction, or strengthen brand recognition.
Set specific and measurable design goals that align with the overall business objectives. For instance, aim to reduce the booking process to under 5 minutes or increase mobile bookings by 20%.
Prioritize user needs and ensure the design solutions align with user goals, making the website easy to navigate, informative, and visually appealing.
Develop Personas and User Scenarios:
Create detailed personas representing different types of users, such as business travelers, families, or budget-conscious individuals.
Define user scenarios that map out the typical user journey, from researching rental options to completing a booking and managing their reservation.
Use personas and user scenarios to guide the design process and ensure the website effectively addresses the needs and expectations of different user groups.
Sketch and Wireframe the Website Structure:
Start with rough sketches to visualize the layout and organization of the website's main pages, such as the homepage, car search, booking process, and account management.
Develop wireframes, which are low-fidelity mockups, to refine the website's structure, navigation, and placement of key elements.
Use wireframing tools to create interactive wireframes that simulate the user's experience and allow for early feedback and iteration.
Design High-Fidelity Mockups and Visuals:
Translate the wireframes into high-fidelity mockups that incorporate the website's branding, color palette, typography, and visual elements.
Use design tools like Figma or Sketch to create interactive prototypes that allow for testing and refinement before development.
Pay attention to visual hierarchy, whitespace, and contrast to ensure the website is easy to scan, understand, and visually appealing.
Conduct Usability Testing and Gather Feedback:
Facilitate usability testing sessions with real users to observe their interactions with the website and identify any usability issues or areas for improvement.
Gather feedback on the website's layout, navigation, functionality, and overall user experience.
Use the feedback to refine the design and make necessary adjustments before finalizing the website for development.
Handoff to Development and Prepare Launch:
Provide clear design specifications, including mockups, wireframes, and style guides, to the development team.
Collaborate with developers to ensure accurate implementation of the design and resolve any technical challenges.
Prepare launch materials, such as promotional banners and social media assets, to support the website's rollout.
Monitor and Iterate:
Continuously monitor the website's performance and user feedback after launch.
Analyze user data to identify areas for improvement and make data-driven design changes.
Implement A/B testing to experiment with different design variations and optimize the website for better user engagement and conversion rates.
Thanks for Reading.