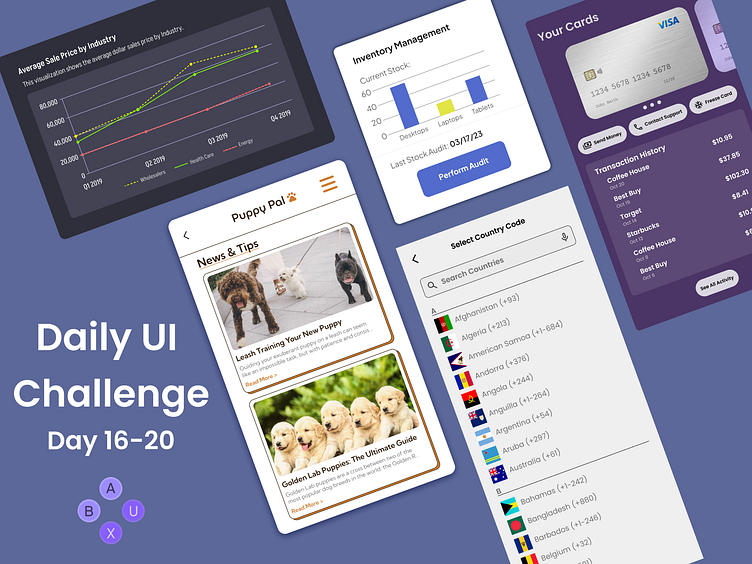
Daily UI Challenge: Day 16-20
Wow, I can't believe it's already been a month! Here are the designs from Week 4. I also decided to change up my format a bit, keep scrolling to see details about each design!
Day 16 - An article overview. I decided to make this one into an app/website for dogs. I really enjoy designing helpful tools for pet owners, being a cat-lover myself. I think having rounded corners and a bright accent color makes for a fun and playful look.
Day 17 - A line graph. I don't usually do data visualization, but this was fun and I'd like to do more! I made sure to choose colors that would be accessible for color blindness and add solid and dotted lines for readability.
Day 18 - A Bar Graph. This is a design that I used in my dashboard design. I wanted to make sure it was clean, simple, and informative. I also wanted it to communicate information with just a glance by changing colors when the stock goes below a certain threshold.
Day 19 - A Virtual Wallet. For this one, I wanted to include features that I don't usually find in current digital wallets. I think it would be convenient to be able to freeze your card or contact support without the need to open another app.
Day 20 - A Country Code Selection. For this design, I wanted to keep it clean and simple. I didn't want there to be any other colors in it so that the colors of the flags would really pop and be easy to find.
➯ Interested in seeing more of my work? Check out my portfolio.
➯ Or send me a message: [email protected]