Ui Style Guide
UI Style Guide 🌐
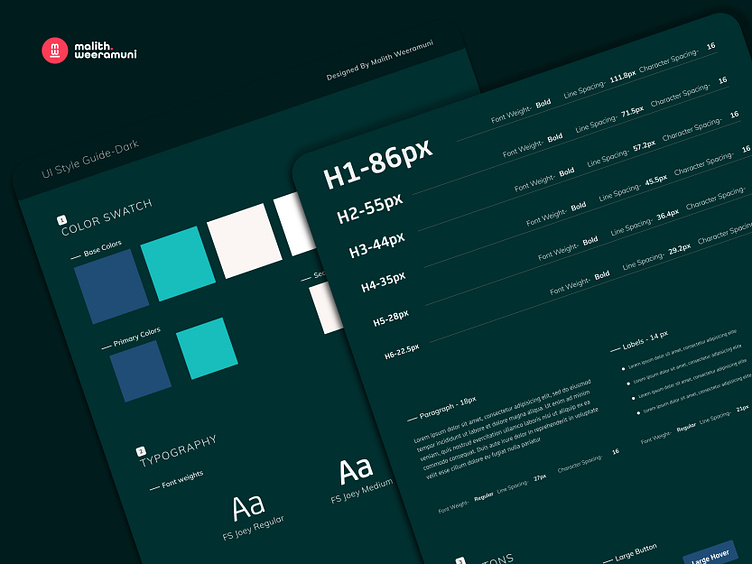
Crafting a cohesive and user-centric digital experience is paramount in today's design landscape, and our UI Style Guide exemplifies this commitment. Rooted in UI/UX design keywords such as "consistency," "accessibility," and "efficiency," our style guide serves as the compass for creating engaging and user-friendly interfaces.
Our design philosophy centers on establishing design standards that promote visual harmony, streamline interactions, and enhance user navigation. Through meticulous attention to detail, color palettes, typography choices, and interactive elements are all carefully defined, ensuring a seamless and memorable user journey.
Choose our UI Style Guide to empower your design projects with a consistent and professional visual identity. Let it be a testament to design excellence, guiding your team to create digital experiences that captivate users, foster engagement, and elevate your brand's online presence.
📩 Let's Collaborate: Inspired to join hands in this creative journey? Reach out at [email protected] to collaborate, innovate, and amplify the fusion of design and charity.
Thank you for exploring the Arch Tracker Desktop App UI/UX concept. Show your appreciation with a "L," and let's weave compassion into every pixel! ☕🌍🎉