WoofWalkers: Dog Walking App Case Study
Welcome to WoofWalkers, your neighbourhood marketplace for finding dog walkers in your area! WoofWalkers allows you to quickly identify and communicate with the best walker for your beloved pet, at reasonable rates!
As part of Dribbble’s 16-week Product Design Course, we were tasked to create a dog walking app for dog owners to find help caring for and walking their dogs.
The Problem
Dog owners sometimes need help caring for and walking their dogs.
Other problems :
Dog owners need to find walkers or a service that can adapt to their schedule
Dog owners want someone with which they can build a trusting relationship
Dog owners want to make sure their dogs can get enough exercise
Analog forms of communication to locate and hire dog walkers are too slow or difficult
Solution
A mobile application that allows dog owners to:
Sign up and complete onboarding quickly, with a clear understanding of pricing
Find and book a dog walker easily and efficiently, based on dog walkers’ profile, location, rating and pricing
Be able to communicate with dog walkers easily before and after booking a walk with them
My Role
Designed a mobile application from research to prototype
Created information architecture and wireframes
Designed 20+ core components, including variants
Created 100+ interactions, solving 2 major user flows
Tools
Figma, FigJam, ChatGPT
Duration
3 months
User & Market Research
The first step in the design process was to conduct some user research and evaluate existing, competing solutions.
I conducted 2 user interviews with former and current dog owners to understand their experience and needs with a dog walking/care service, specifically Rover. The goal of the interviews was to identify what they like/dislike in the service they currently use, what alternatives they have used and what they look for, and which qualities are most important to them when looking for dog walkers.
I also reviewed the services offered by 2 existing mobile app services, Rover and Wag. On their desktop and mobile landing pages, both make a strong emphasis on confidence and trustworthiness when offering matching solutions with pet walkers, sitters, and other care providers, with testimonials and certification badges.
User Persona
The user persona profile is based on my research and represents the app’s main target group.
For Joyce, the service should communicate clearly the costs involved as well as allow her to get into contact with the dog walkers she books directly in the app, before and after booking an appointment with them.
User Flow
The next step was to prepare a detailed user flow for the app. The main objective was to have the user complete the entire process of creating an account, search for a dog walker, communicate with the chosen walker, book a walk, then manage the appointment.
Wireframes
Once I had a good idea of the user journey, I prepared some low fidelity wireframes taking the user from the signup process, through creating a profile for their dog and themselves. I workshopped a few variations of the dog walker search process, including a grid and a list style screen.
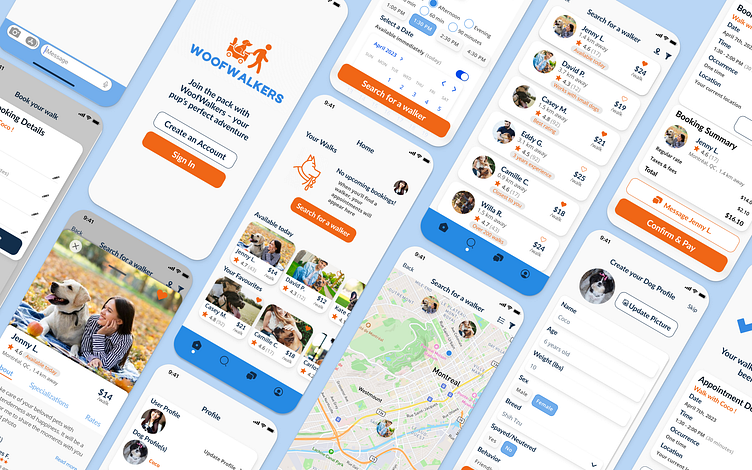
Visual Design
For the visual design of the app, I iterated through a few different designs before landing on a simple UI with a light but colorful palette, to emphasize the “easy and fun” aspects of the service, while maintaining a professional and trustworthy style.
Once I reached a design for the dog walking profile that satisfied the need for clear pricing, accountability (ratings and reviews), and the ability to contact a walker before booking, I began extrapolating the design style and images to the broader app and brand identity.
Mood Board and Branding
I put together a mood board to decide the brand approach for my dog walking app. The idea was to find a style that feels light and fun, whole maintaining a clean and professional look. With help from ChatGPT, I created a prompt with these criteria to come up with a name for this dog walking app, finally settling on WoofWalkers.
Scaling the Design
With a consistent visual style and branding achieved, I continued building the different elements that would become WoofWalkers and the different interactions within the app.
Design System
As I built these different screens, I progressively built a design system to reuse components to further maintain a consistent look and feel throughout the user's journey.
Usability Testing
I tested the first version of my prototype with 3 testers using Figma Mirror. I asked them to review the prototype and complete the following tasks while timing them and asking their satisfaction:
Complete onboarding
Find and book a dog walker
Begin a chat with the selected dog walker
Cancel a dog walker booking
What worked well:
All 3 testers were able to complete each task, and very quickly.
Testers complemented the visual style, the progression, and the straightforwardness of the tasks to complete
Testers were able to interact with most of the elements they saw
Based on the testers’ feedback, I added the following improvements to the 2nd and later final prototype:
Added Message and Profile screens that can be accessed through the navigation bar
Added a "type" flow to the Messaging prototype that pulls out a keyboard
Search Results Page: Added a Map flow to allow users to visualize potential dog walkers by their location
Booking Success Screen: Replaced the WoofWalkers logo with a checkmark
Dog Walker Profile Page: Added content for “Skills” (which I also renamed to “Specializations” based on tester feedback) and “Rates”
Booking Confirmation Screen: Added an overlay for the “Edit” button to modify the selected fields directly, rather than sending the user back to the filters page
Search Filters + Booking Screen: Updated the booking time from buttons to a selection of start times and a selection of walk lengths
Following the final prototype, here are features or elements I would add:
User experience during a walk
Walk history
Notification center
Onboarding Carrousel
Dog Walker experience
Key Learnings and Takeaways
Learning the process
Coming into Dribble's Product Design course, I had little knowledge of the product design process or how to use Figma. I had the opportunity to oversee the entire product design process from ideation to the testing of a usable prototype. The biggest takeaways is learning how valuable a design system is to the design process of a complete product, and that user testing is valuable at every step of the design process.
Iterate, Iterate, Iterate
One of the most rewarding aspects of product design process for this project was to continuously seek and receive feedback on designs, styles and user interactions. This allowed me to continue improving on existing foundations, and as I was building a design system I found I could add new elements at a faster rate. Particularly, the exercise of prototyping allows to test interactions and find areas of improvements. The work is never done!