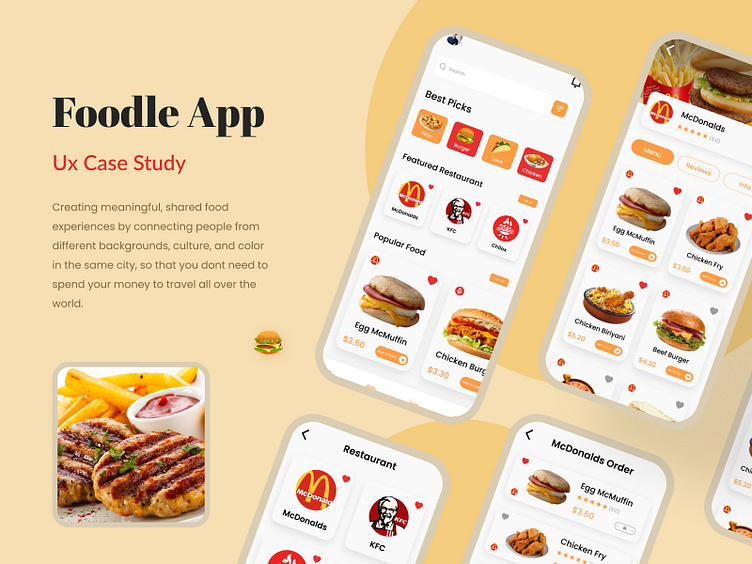
Foodle - Food app UX case study
Hi Dribbblers,
Here is my new UI design exploration.
Get in touch 💬 for Business queries.
Project Overview
project description:
A lot of people depend on food delivery services for their meals. During open-ended research, it was revealed that a lot of regular users feel that while there are a lot of options for them to order from, there’s a gap between when people have time to order food vs when they actually want food on their table.
project goal
My goal was to design an accessible and inclusive mobile app that lets users order meals from Foodle mobile app quickly and easily at their own convenience.
The first week of the project and some days of the second week were spent on research and project strategy. The project was completed by desk research and user research. When a user needs food but he can't cook. He now needs to order food even from his favorite restaurants. Then Foodle is giving him that benefit. So that the user can order the food of his choice from the restaurant of his choice. It was a challenge to formulate a design strategy.The rest of the second week and some days of the third week were spent on user flow, user personas and wireframes, which were part of UX. And the content for the final design was created this week.Finally in the 4th week and the last week the final design is completed with the main flow and features. The design process includes research, UX design, interaction and prototyping....
Our user here is David Clarke. He is a businessman and has a family. He can't take proper care of food due to his busy schedule. But he has some favorite foods and favorite restaurants. He wants her to order food of her choice from her favorite restaurant, as she doesn't always have enough time to prepare food. He will not waste any time and he will not have to face any problems. Finally the solution to his problem is coming.
In the home page, the user will understand everything very easily how to do what he has to do. The first one has its own profile and notifications. Where he will get all the activity updates. Then the user can search for his favorite food or restaurant in the search bar. Some picks are suggested for the user. If he wants, he can also click and order those foods from there.
Some of the best restaurants and some popular foods are suggested on the homepage for the user. If the user does not know about any restaurant or food, then he can order the food and popular food of this best restaurant.
If the user wants, he can add his favorite food to his favorite list. And later find these foods very easily in his favorites list.
Next to any food, the restaurant name of that food is shown so that a user can easily understand and get some idea about the quality of the food.
The homepage provides all the features that the user needs to fulfill his basic needs.
On the restaurant page, the user can choose any restaurant of his choice and order the food of his choice by looking at the current menu of that restaurant.
Details page provides all the information about a dish. When the user chooses the food, he has to come to the food details page before ordering the food. Here the user can order several of the same food. Get the food rating and details about the food. Finally you can order the food by looking at the price of the food.
Popular foods will include the foods that people are currently ordering the most and the foods that have the highest ratings. By doing this, the user will have a positive perception about the food.
After ordering the food, the user has to come to the checkout page to make the payment. Here actually user makes payment using any payment method with his address
The project's font and color palette are given in the guidelines. The Poppins font is used in the Foodle project & 4 types of colors are used.
The color code is,
Orange color
Hex- #FF9C45
Red color
Hex- #E73131
Black color
Hex- #171717
Rgb- 23 23 23
Blue color
Hex- #05AEFC
Rgb- 5 174 252