Memerot. Funny tarot app: UX/UI design case study
Memerot is a different tarot app, full of fun and memes
Project overview
A young group of entrepreneurs wanted to create a funny mobile app which will contain elements of prophecy. The app should allow app users to easily share funny prophecies with their friends on social networks.
Challenge
Users of funny and entertaining mobile apps should be able to easily share content with their friends over the preferred chat apps and social networks. I worked to create a mobile app that will achieve the client goal and meet the users needs at the same time. I considered how I could help users to have fun while using a prophecy app.
Survey and Interviews
Surveys were conducted in order to get to know the target group better and to learn more about their interests, behaviours, needs and goals.
After the survey, I interviewed mobile app users about their habits and their problems while using fun mobile apps. I wanted to find out what makes memes interesting to the target audience, and what are the most common problems/frustrations they have with mobile apps.
Market Research
With a market research I wanted to learn more about the target group and to find out who are our direct/indirect competitors. In this phase I analysed and compared 6 mobile apps that offer a similar service and created a feature analysis.
User Persona
The process of creating a User Persona consisted of two steps: Affinity mapping and Problem solving.
Using Affinity mapping, quantitative and qualitative information about users were grouped by categories. Those information helped create the User persona.
Problem solving included creation of the Problem statements and HMW questions. The HMW questions helped generating creative solutions for problems to solve.
"I like memes because they are funny, entertaining, relaxing and makes communication with friends easier. It's something we can laugh about together."
Information Architecture
Based on a competitor analysis and feature analysis, I created a simple IA for the Memerot app, striving to meet both business and user goals. With a Tree testing, I tested whether the IA is meaningful, intuitive and easy to use.
Wireframes
The design phase started with the paper Lo-Fi wireframes creation. After all the ideas were put on paper, I started creating digital wireframes (Lo-Fi and Hi-Fi). The Lo-Fi wireframes served as a guide in the creation of the Hi-Fi wireframes, where the possibilities for improvement were observed and applied. The Hi-Fi prototype was tested and the improvements were implemented.
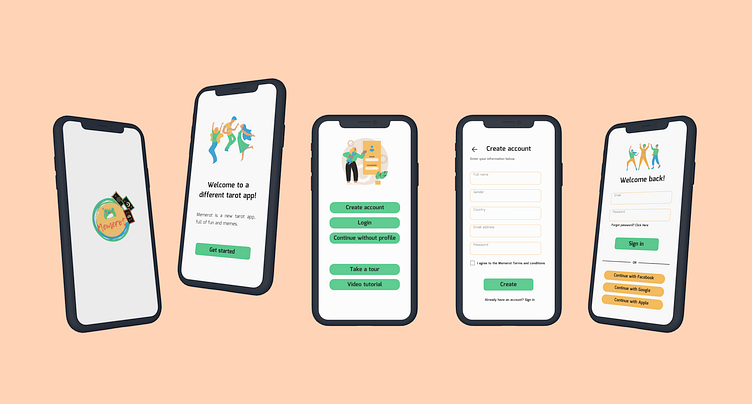
Visual Design
Once I had the final version of the Hi-Fi wireframes, I started working on a UI design, starting with a style guide and a mood board. The visual branding was extended to all the screens. I used consistent elements across all screens - font, type size, colour, graphics.
Prototype and Testing
The UI prototype should give an impression of how the actual application will look and behave. The prototype was tested with users. Based on their feedback minor changes to launch screen, buttons and font sizes were implemented. The designs were refined and the prototype was tested again. No additional modifications were needed.