Product Designer @ Booost Education
Softwares Used: Figma
About the project:
Booost Education is dedicated to providing smart and accessible solutions to the challenges of learning. The company's overarching mission is to eliminate barriers to education so that every student can achieve their full potential.
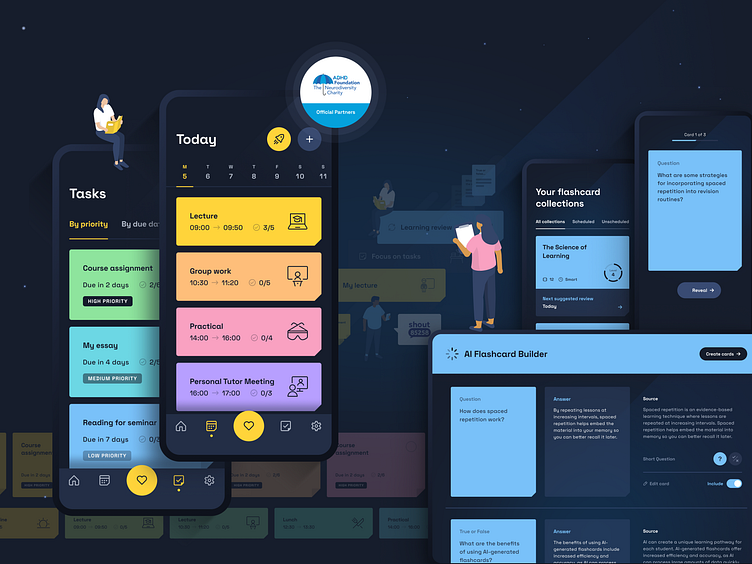
The flagship product of Booost Education is the Booost app, a smart tool that provides time management and study support to students, with a particular emphasis on those with learning disabilities such as ADHD. The app has received the endorsement of the ADHD Foundation and is available through the Disabled Students Association and Direct Licenses, making it widely accessible. With Booost, students can efficiently organise their tasks, optimise their study time, and overcome academic obstacles.
As one of two product designers on this project, I had the privilege of both enhancing the existing UI design, as well as re-designing completely new features based on student feedback. Our primary objective was to create a visually appealing, user-friendly, and inclusive interface that caters to the needs of all users. Given that many students using the app are neuro-diverse, we placed a premium on design accessibility standards during the design process. For instance, we ensured that all colours used on the app meet either AA or AAA colour accessibility standards, a crucial consideration for individuals with dyslexia. We also ensured that animations were kept to a minimum, reducing the likelihood of overwhelming users while ensuring that all user flows were simple to follow.
Another product that I worked on as part of the Booost Education team was Luna, an AI-assisted flashcard creation and smart scheduling app designed to accelerate students' learning. By importing learning content from a variety of sources such as assignments, lecture notes, and reading materials, Luna's AI-powered flashcard generator can analyse the content and generate flashcards based on the key learning points. As one of two product designers on this project, I was responsible for creating mobile designs that were mobile-friendly and complemented the existing desktop designs. This involved collaborating closely with developers and project managers, ensuring that the designs were feasible and completed by the agreed-upon deadline.
Working alongside the head of design and a team of senior developers, I utilised the existing design system while enhancing it as the projects progressed. I upheld professional design practices, ensuring that all Figma files were well-organised and accurately labeled, creating an orderly and efficient workspace. The team was committed to providing the best possible user experience for both projects, which necessitated frequent user testing, feedback, and refinement.
I also played a pivotal role in the branding of the company, designing the brand kit for all marketing materials, both online and offline. I ensured that the brand kit was consistent with the designs of the desktop and mobile products, creating a unified image for the company.