Upload file | UX | Drag and drop form
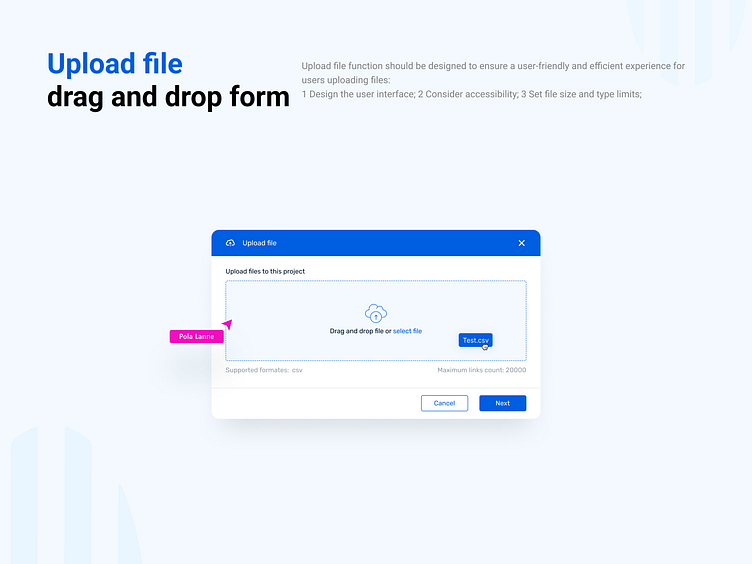
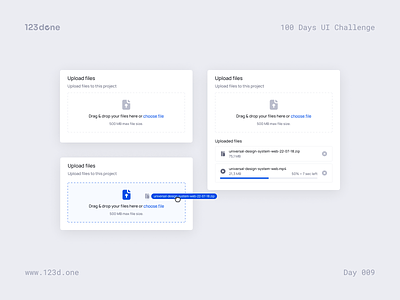
Upload file
The structure of the Upload file function should be designed to ensure a user-friendly and efficient experience for users uploading files.
Here are some general considerations for designing the structure of the Upload file function:
Choose the appropriate file upload method:
The first thing you should consider is the file upload method that you want to use.
Design the user interface:
The user interface for the file upload function should be clear and easy to use. You should provide clear instructions on how to upload files and what types of files are accepted. It is also important to provide feedback to the user on the progress of the upload.
Set file size and type limits:
To ensure that your website or application can handle large files and prevent security issues, it is essential to set file size and type limits.
Provide error handling:
Inevitably, there will be times when users encounter errors during the file upload process. You should provide clear error messages that explain the problem and what the user needs to do to resolve it.
Don't forget to press "L" if you enjoy watching this ❤️.
Get in touch with me:
Behance | LinkedIn | Instagram
📩 Reach me at: [email protected]