Rebuild and added functionality GAMMA mobile app as an exercise
Small Design Problem Statement
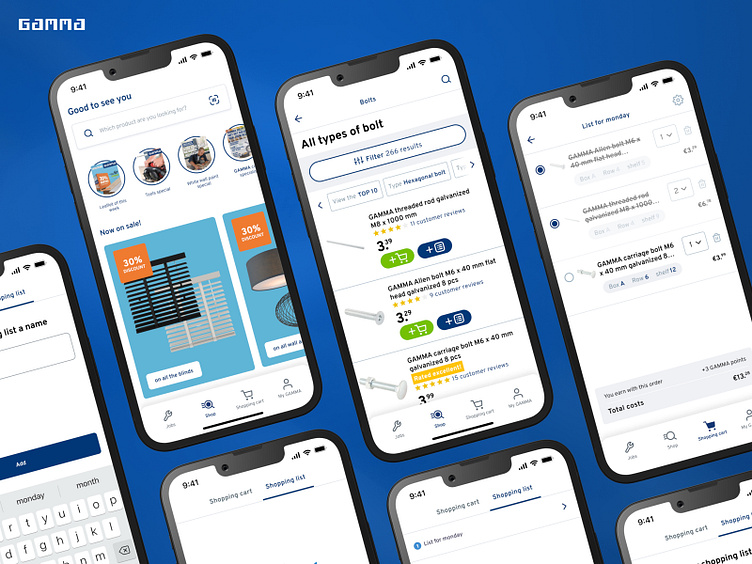
The GAMMA mobile app is in need of a shopping list functionality to improve the user experience for customers. The existing app has received feedback from users in the App Store indicating a desire for this feature. The goal of this design exercise is to rebuild and improve the GAMMA mobile app by adding a shopping list functionality, including matching placeholder illustration, new header type for switching between screens, complete shopping list environment, and many more. All build in Figma with variants and auto-layout.
Switching
The user can access the new functionality by clicking on the switch at the top of the shopping cart, which will take the user to the new 'shopping list' environment."
Add to shopping-list
On the product page, the user can add an item to the 'shopping list' by clicking on the new blue button with list icon
Check of ✅
When the customer goes shopping, the items can be checked off. The shopping list functionality also provides the most efficient route and gives information about where a product can be found in the store.
It was another fun project to work on and to develop my skills in Figma!
Thank you for reading
👋🏼
Do you want to work together?
Curious about me?