UX for Android POS for Polskie ePłatności
1. Whole New Level of Experience with Payment Terminals in Poland
In cooperation with wonderful people at Polskie ePłatności (Polish ePayments) and Novelpay, we have created a different level of User Experience with Payment Terminals in Poland. The main goal here was to make User Experience FAST and BEAUTIFUL at the same time. Those who live in Poland for quite a bit know, that a big percentage of Payment Terminals on the market were not so aesthetically pleasant. For Polish ePayments those aesthetics were one of the most important differentiators to achieve.
A quick sneak-peek
2. A word about Polskie ePłatności (Polish ePaymets)
Polskie ePłatności (Polish ePayments) are the third in terms of the Polish market share and they are responsible for 160 000 payment terminals in Poland. Polish ePayments is the leader of the non-cash transaction market in Poland. They specialise in processing non-cash payments and providing innovative services for business, ensuring the handling of payment transactions made with payment cards and other services with the use of POS terminals and on the internet.
3. Success-story of PAX A920 Payment Terminal
a. Ok, but tell me about the project
The main objectives with our job were to make User Experience more accessible and fun, but also to emphasis the brand. Initially we've been asked to create 3 different prototype-demos to explore different directions. So we did. (We can't show the demos here, but we do show the final designs) The interesting part of that Demo phase was, that since it's made on top of Android OS, which by default has very little limitations, we were to use the whole range of gestures capacity which Android offers (e.g. full-screen swipe, to initiate Sales).
b. Information Architecture
Although Polskie ePłatności already has their infrastructure of apps for their customers, there's been some room for Information Architecture rearrangements. Below are the first 3 levels of the app's Menu for a logged-in user presented.
c. Animations in the UI
What can really put things apart with User Experience is the animation. Although its obvious power, UX can easily be overwhelmed with too many parts moving too dynamically on the screen. With Polskie ePłatności we've worked out something that makes the UI come alive (literally) but at the same time does not overwhelm (yep, feel free to correct us if you feel otherwise). The main unified element that breathes life and solidifies the brand, was this most-dominant animation which consists of 3 circles placed on red background, which are scaling up in size 10% for 1.6 sec and then they scale back down. -The animation is infinitely looped, which creates this impression of breathing. Moreover, it appears not only in full-screen mode on the idle screen, but also is displayed on every other screen, where command-box appears. The command-box masks off the animation to its boundaries.
Apart from the breathing animation we have designed a bunch of other stylish, yet non-intrusive animated icons to enrich the understandability and overall experience. Below are couple examples:
d. Iconography
We know that good icons are only those, which enrich the experience. -But what it actually means? Since nothing is more legible than typography (text), icons may only be added when it adds value to the meaning that comes from the written word. Therefore we have designed a complete set of custom-made iconography to make sure we're alligned with this principle. Below are some of them presented.
e. Rate me...
Another handy feature we've been asked to design was this simple Client's Evaluating system. Although we've been considering using happy/neutral/sad faces, that are more commonly used for evaluation in Poland, we came out with 1-5 star rating system, which supports broader approach and doesn't steer into negativity by any mean.
f. It matters how you finish
We have also came out with this idea to add this humane feel to the app after the transaction gets accepted — a ♥️ with this gentle message to try to make User's day a little more possitive ☺️☺️☺️.
4. The story continues with PAX A80 + Q25 project
a. New Terminals
After the successful implementation of the A920 Experience on the Polish market and its warm acceptance by the Users, PeP returned to us with a request to prepare interface for two additional terminals — A80 and Q25. Due to the slightly different technical specifications of the newly requested devices, we’ve had to verify and in some cases redesign the UX/UI. This brought some interesting challenges and learning opportunities ✨.
b. UX challenges
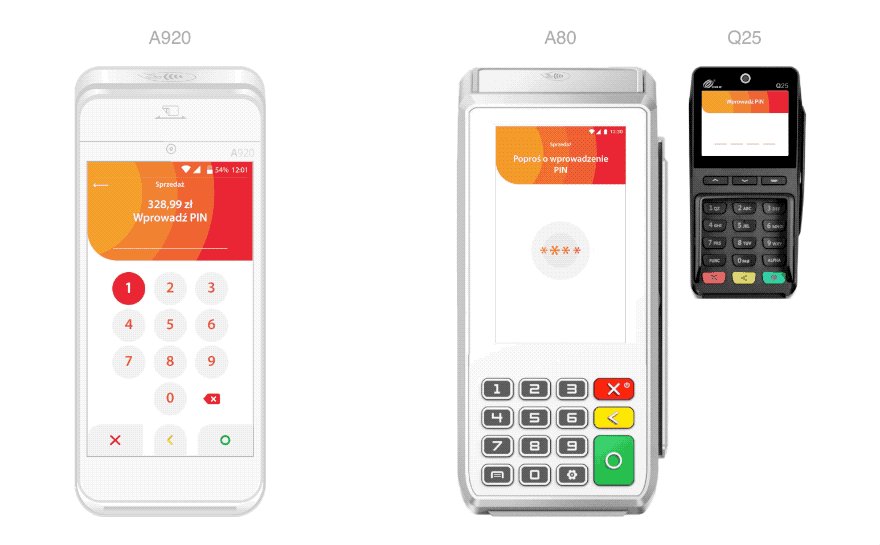
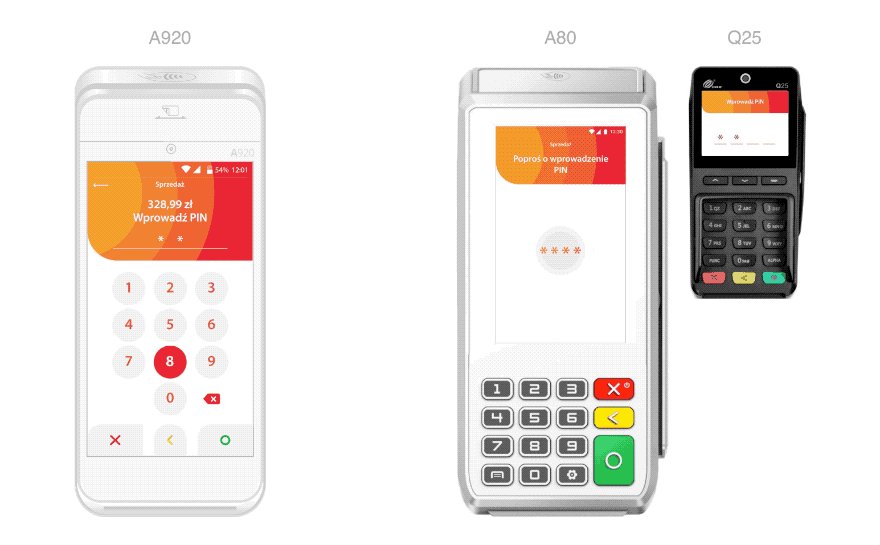
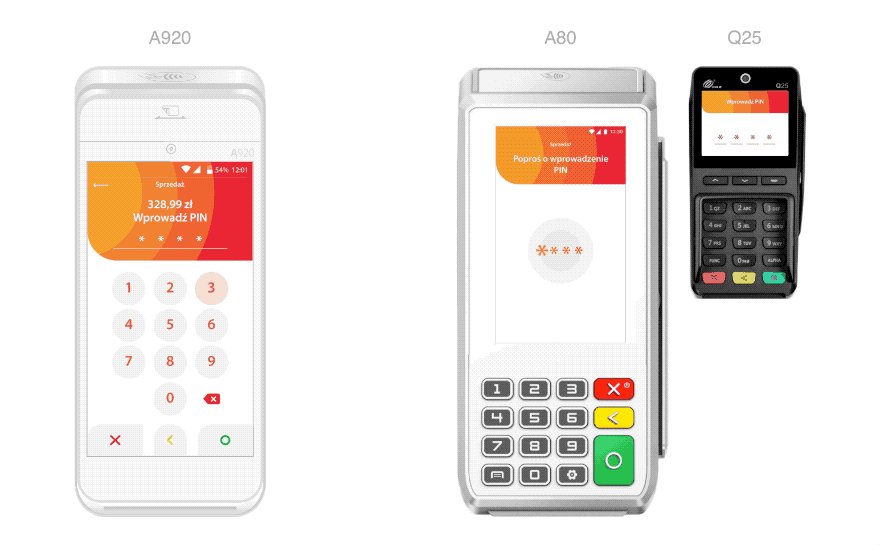
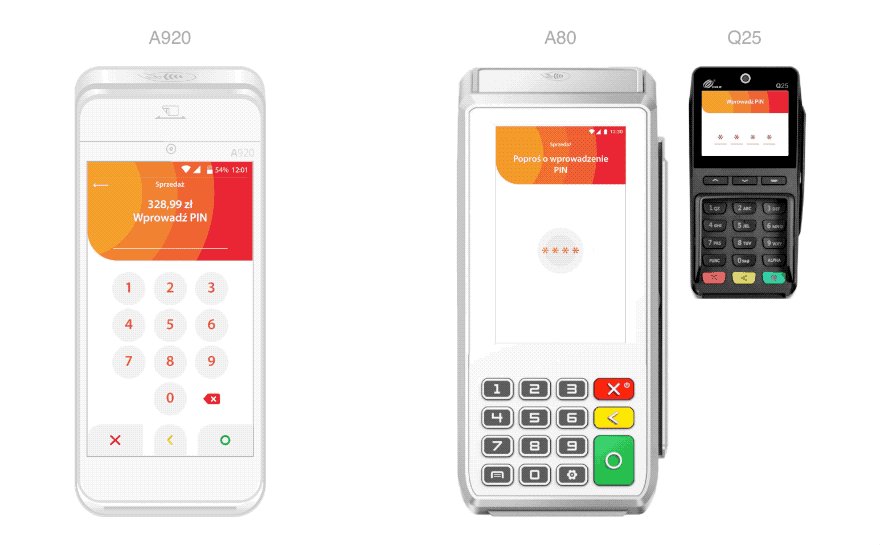
Our first interface for Polskie ePłatności has been designed with the portable terminal in mind (Andoid-based A920), the interface of which is dedicated mainly to the Merchant, but in appropriate situations is also being shown to the Customer. The A80 terminal, on the other hand, is dedicated exclusively to the Merchant, and the additional PinPad Q25 is used to display information to the Customer. This fundamental difference between the way devices were used, required a redesign of all flows that involved Customer interaction. Some of the flows required to have the displayed content and messages modified, while others also needed to have new graphical elements to be designed, such as when entering a PIN or BLIK code. -For these flows, we have designed new JSON animations that display on the Merchant's screen when the Customer enters the code.
Below we highlight the difference in experience between A920 vs. A80+Q25 on the PIN input screen.
c. Technical differences
On A920 temirnal, the User navigates the application using a touch screen, while on A80 terminalthe Usernhas two ways of interaction: a touch screen and the physical keyboard. The Q25 PinPad, on the other hand, is only equipped with a physical keyboard. Due to this diversity, we have approached each screen individually to work out the optimal solution for given spec. See some examples below 👇.
A80 comes in black and white colors.
5. Is the Client happy?
Karolina Pająk / Product Development Manager at Polskie ePłatności
Piotr realizował dla Polskich ePłatności UX dla terminala POS opartego o system operacyjny Android. To Product Designer profesjonalnie podchodzący do projektu, wulkan energii i kopalnia pomysłów. Doskonałe wyczucie potrzeb klienta, szybka reakcja na proponowane zmiany, dbałość o każdy szczegół i wspaniały kontakt sprawiają, że współpraca z nim to przyjemność! Liczę, że nasze drogi zawodowe przetną się jeszcze przy nie jednym projekcie.
6. As seen on the web
Cashless.pl has written some insightful words about the app. -You might wanna go and check it out.
Podcast Gastronomiczny on YouTube shared an insight about the TIP feature in the app. -You might wanna go and check it out.