Calculator App
Hello everyone!
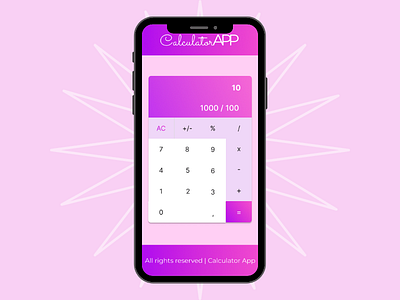
This project is about designing a concept for a Calculator App. It is part of the final graded assessment of Meta's Professional Certificate React Basics Course.
Check out the coding details of the project: https://github.com/brunameloo/CalculatorAppReactJS
Habilities and Technologies Explored and Applied
UX/UI Design
Branding concept development.
User interface design using Figma (wareframes and high fidelity prototype).
Color scheme definition to create a pleasing visual experience for the intended target audience.
Effects selection to create adequate interaction that is fitting for the app users.
Front-End Development
Creation of a React Application:
Exploration of React concepts and component architecture.
Usage of assets within the app to apply styling effectively.
Manipulation of props and components to effect visuals results.
Usage of common methods to manage state in React.
Usage of events to dynamically change the content displayed on the pag
Layout development using CSS flexbox.
Responsive web design, creating a website that fluidly adapts to differet screen sizes.
Let's Connect!
Get to know more about me: https://www.linkedin.com/in/brunameloo
Check out my front-end coding portfolio: https://github.com/brunameloo
Contact me: [email protected]