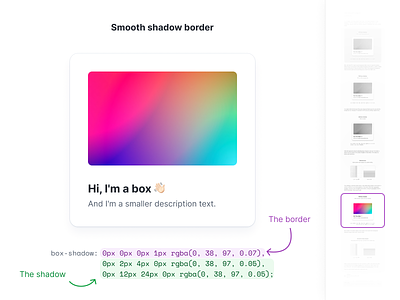
Smooth borders with a box-shadow
A shadow is one way of making a component stand out from its background. However, you might want to add a border when the component and the background share the same colour. If you use a static border colour, the touch point between the shadow and the border might have an undesired effect.
I wrote a short article explaining how you can use a shadow to draw the border to get a crisp result.
Read: The article
Twitter: @jussivirtanen
More by Jussi Virtanen View profile
Like