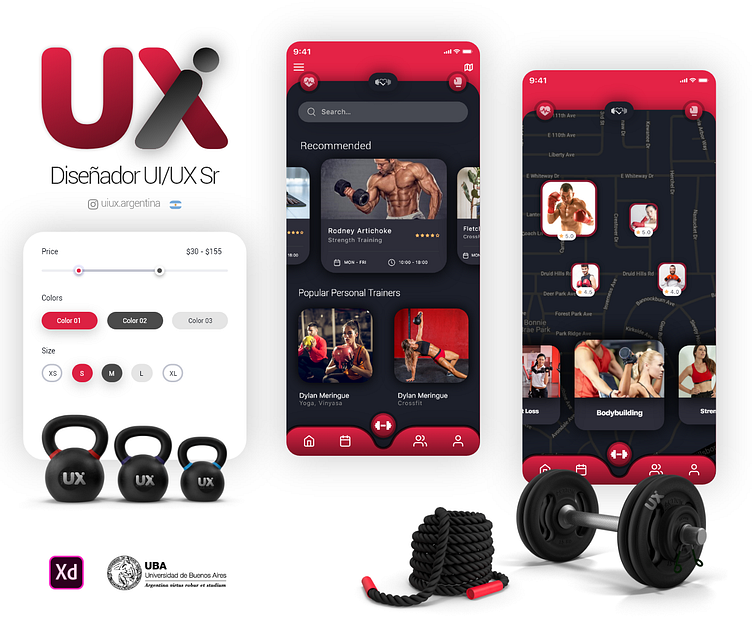
Mobile application design for physical activity
Hey Dribbblers 👋
Here is the new concept App. Press "L" if you like it ❤️
We are open to new projects!
The Pivotal Role of UI Design in Fitness and Gym Apps
User Interface (UI) design holds an indispensable position in the development of fitness and gym apps. It serves as the conduit through which users interact with the application and access its features. A well-thought-out UI design ensures that the app is not only visually appealing but also functional, efficient, and user-friendly.
Accessibility and User Engagement
One of the critical components of UI design is ensuring that the app is accessible. This includes employing legible fonts, contrasting colors, and adhering to ADA (Americans with Disabilities Act) guidelines. An accessible design will cater to a broader audience, including those with disabilities, thereby maximizing user engagement.
Navigation and Information Architecture
Navigation is the cornerstone of any app and more so for a fitness app where the user may need to quickly access workout plans, dietary charts, or track progress. The information architecture should be intuitively designed so that users can effortlessly find what they are looking for. Features like a hamburger menu, breadcrumb navigation, and a bottom navigation bar can be used effectively.
Visual Hierarchy and Content Layout
Visual hierarchy and content layout play a vital role in directing the users' attention to the most important elements on the screen. By strategically using size, contrast, and space, UI designers can guide users through the fitness plans, videos, or statistics in a logical flow.
Responsiveness and Compatibility
Fitness enthusiasts use different devices for their workout routines, such as smartphones, tablets, or smartwatches. A UI design that is responsive and compatible across various devices ensures that the app provides a consistent experience, irrespective of the screen size or operating system.
User Feedback and Interaction
To make the app more interactive, employing micro-interactions is essential. For instance, animated buttons, progress bars, and swipe gestures enhance the user experience. Additionally, including features that allow users to give feedback or rate the app facilitates continual improvement based on user needs.
Customization and Personalization
A great UI design should allow users to customize and personalize the app according to their preferences. For instance, they should be able to set their workout goals, choose themes, and receive tailored fitness advice. This empowers the user and creates a sense of ownership of the app.
Speed and Performance Optimization
The UI design should also focus on optimizing the performance of the app. This includes minimizing load times and ensuring that the interface is free of any lag or glitches. A smooth-running app with quick response times greatly enhances user satisfaction.
In conclusion, a compelling UI design is integral to the success of a fitness and gym app. It encompasses aesthetics, usability, accessibility, responsiveness, and interactivity, which collectively enhance user engagement and satisfaction. As people increasingly rely on technology to support their fitness goals, the role of UI design in creating user-centric fitness apps is more important than ever.