Daily UI Design Challenge 20/100 – Blog Section
Hi Dribbble family,
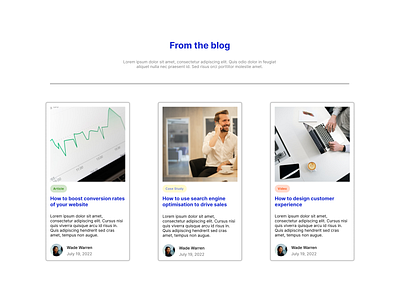
I've developed a concept designs for blog section for an marketing, web application or an e-commerce website
About Blog section
1. Blogs sections are essential for most of the marketing, e-commerce or SaaS application websites because they help drive traffic, increase SEO ranking, and builds credibility for any website.
2. Blog sections typically allows the users of any website to learn something new
3. In the dribbble shot, I've considered few essential elements needed for a product card i.e. Image for blog, Title, Writer Profile picture, name, and Date of blog post.
Design process:
1. I've taken inspiration from tailwind CSS component library
2. I've identified the key components that i needed to design the blog section.
3. I've created blog card component which covers information about the blog
4. I've created components of these icons and made them accessible via Assets panel.
To build the block section UI block, I've used the following
1. Fonts: Inter
2. In my design, I've used design features and principles such as autolayout, alignment, and font size management to produce the design.
3. I've taken inspiration from Tailwinds CSS to design this dribbble shot.
Love to hear your thoughts.
If you like my work hit «L» and follow me to join my 100 day UI Challenge
Thank you and Namaste 🙏