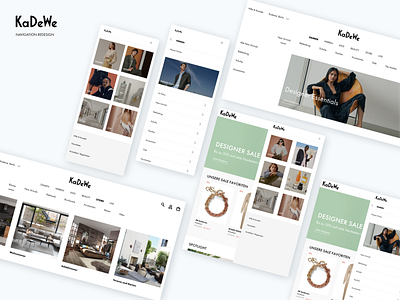
Navigation Redesgin
KaDeWe is a luxury Omnichannel retailer from Berlin, Germany. Recently, I initiated a redesign of the site navigation across all breakpoints.
Problem: 1) The category tree expanded organically, which blew the Navigation Menu (Flyout) out of the proportion of the initial design. It's become a hard-to-scan through sea of text links. 2) The Header is not dynamic and scrolls out of the viewport, which makes the navigation hard to access.
Goal: As KaDeWe, we want to make the navigation scannable following Hick's Law, and guide users to interesting products as fast as possible, reinforcing comprehension with images, and enabling navigation with gestures.
Scope: The rework includes optimising 1) Mobile and Tablet Burger Menus for the main user (our end customers), and 2) the Desktop Flyout navigation for the main user (our brand partners). 3) Making the Header dynamic (sticky) & accessible across all breakpoints.
If you're interested in the full case study, 📲 drop me a message.
Show some Love! Type "L"
Want to see more projects? Visit my profile and remember to follow me 🤍.