Rugby Web Design / Final Index Page
The client requested a web site for their rugby club, preliminary meetings with the client helped us establish the targets (focus on upcoming fixtures, access to the team - with a simple process for updating the site for the client).
After researching similar sites, especially the styles and navigation associated with professional French rugby clubs, I worked on a site map and determined the content necessary. Once validated, I created wireframes to give the client an idea of the design and created interactive prototypes via Azure RP.
I developed the colour scheme from the club's logo and home kit, using the blues to create a hierarchy and a contrast against the white clean background. I used the red for the call to actions, such as the buttons linking to the different sections encouraging engagement for the visitors.
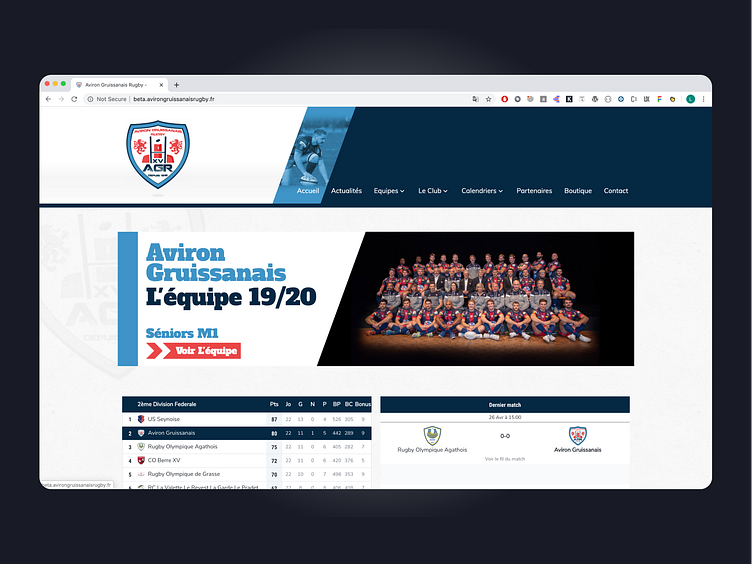
This shot shows the final site looking at the index page. At the client's request, the team section was placed in the hero section using the club's photos.
Using team data provided by "Score'n'co" and their code embed, I was able to implement and style the fixture list and scoreboard to the main page, scrolling further down the page each section of the site has a featured section, offering an overview of the site to the visitor within a scroll of the home page.
- Laurie