Mandalorian Video Game Interface
Video games have been one of my longest-standing passions, I’ve always thought how cool it would be to one day to be apart of the process to help make them. I was intrigued with why certain creative directions were taken, interactions and animations used in the UI, and what the journey was like to get to these decisions.
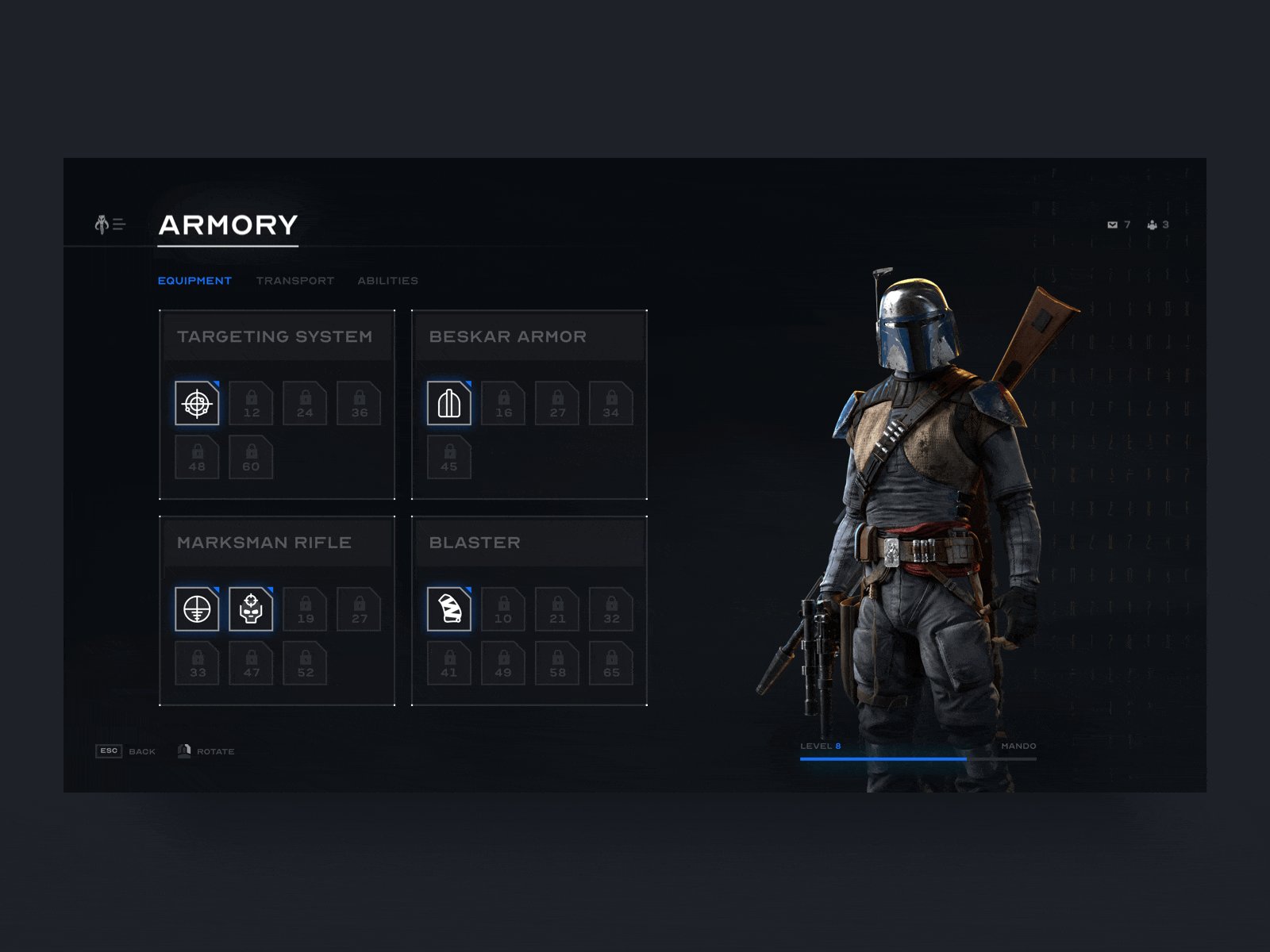
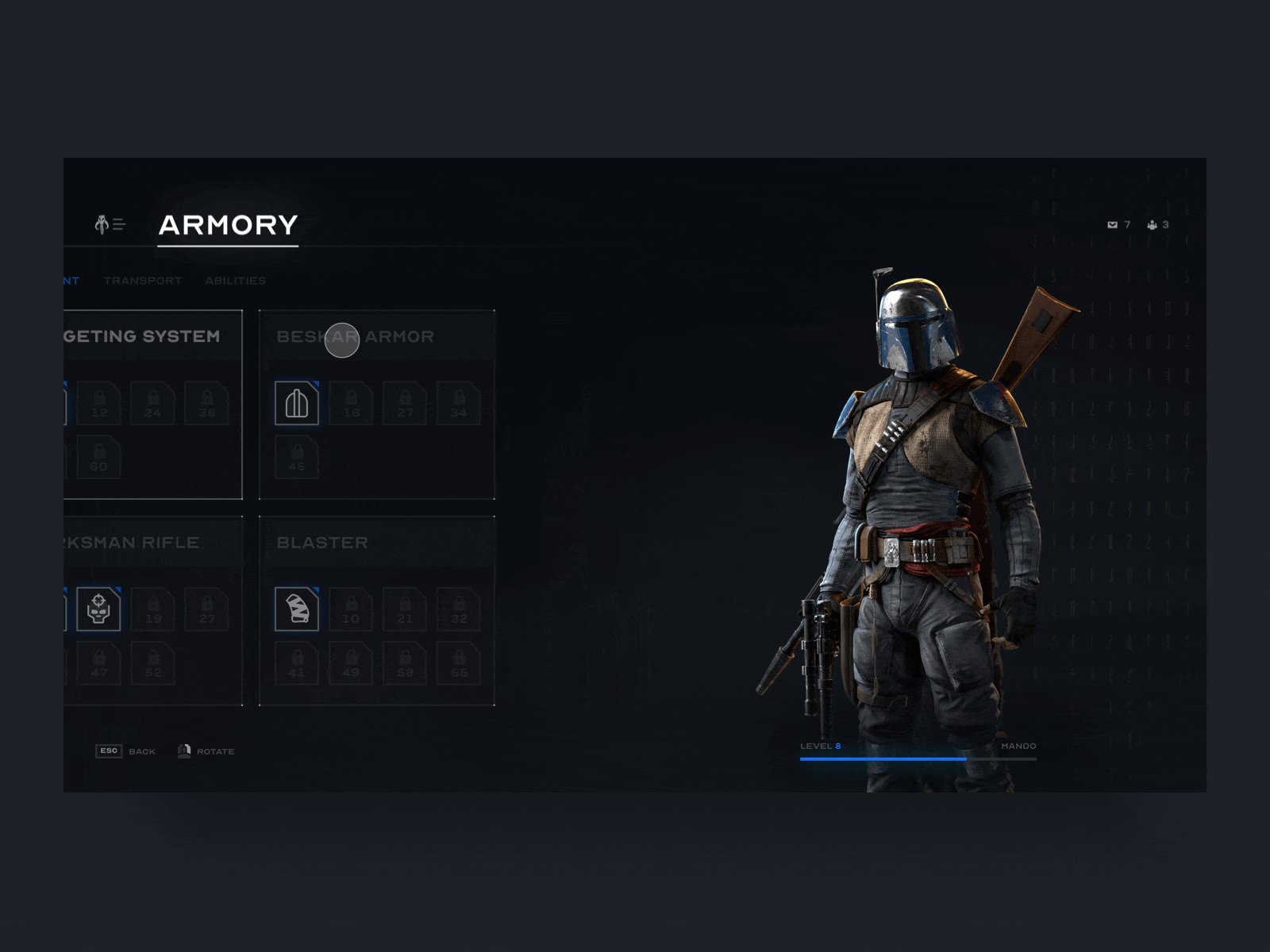
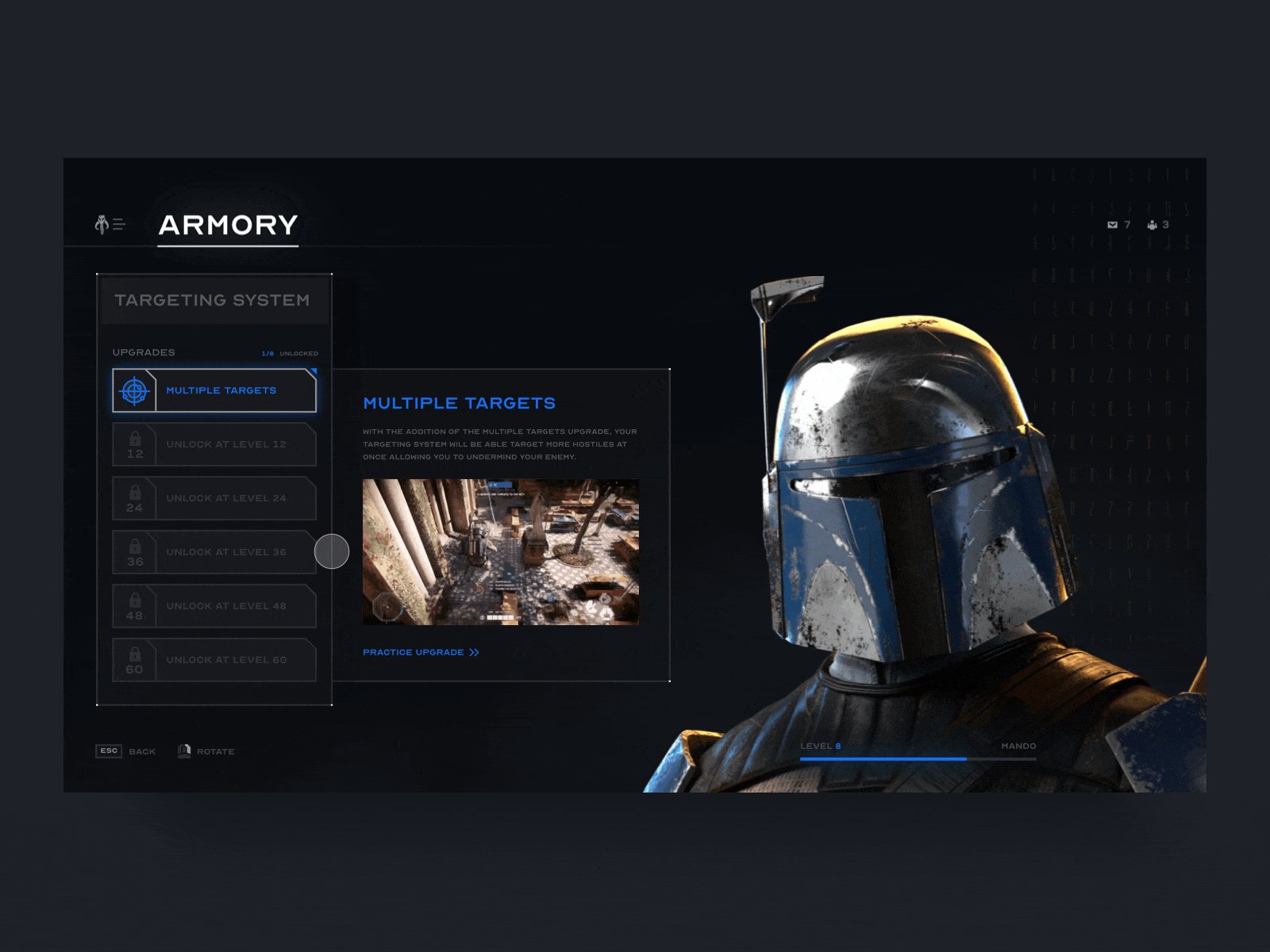
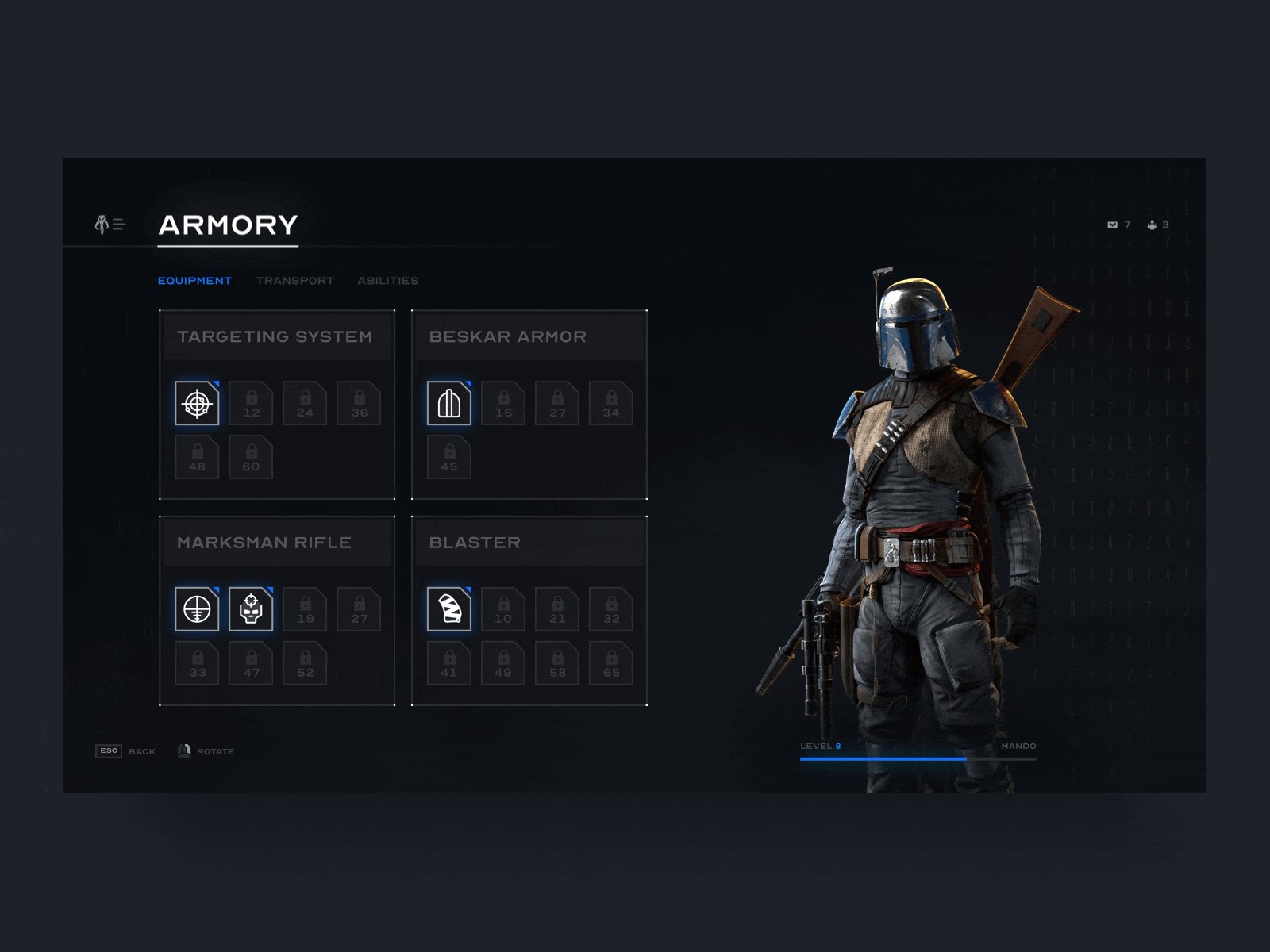
Here is an interaction design of a menu UI for a concept Mandalorian game. For the icons, I wanted to create them instead of using a premade icon set, this allowed the UI to be more genuine and gave it more character. Subtle animations of the background elements like the smoke and Mandalorian text help give the UI a sense of dramatic mood and authenticity.
The design was done in Figma and the animation was done in Principle. I first attempted to do the animation with Figma’s Smart Animate but I wanted to have more control over things like individual element time delays. I’m going to love to see where Figma goes with animation and hopefully includes a native animation timeline in the future 🤞🏻.
Hope ya dig! 🤙🏻