Progress Stepper
Daily Design #5
Working on creating variable and responsive components with Figma's new auto layout and variable features.
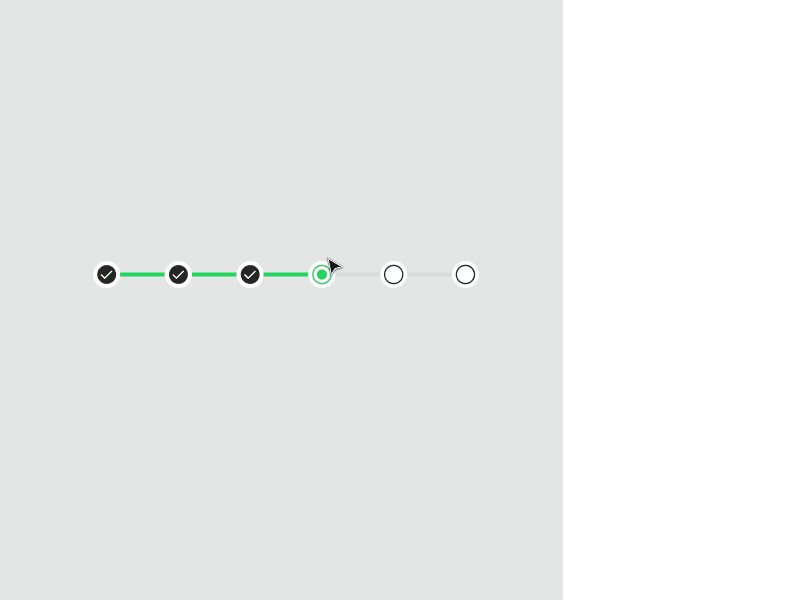
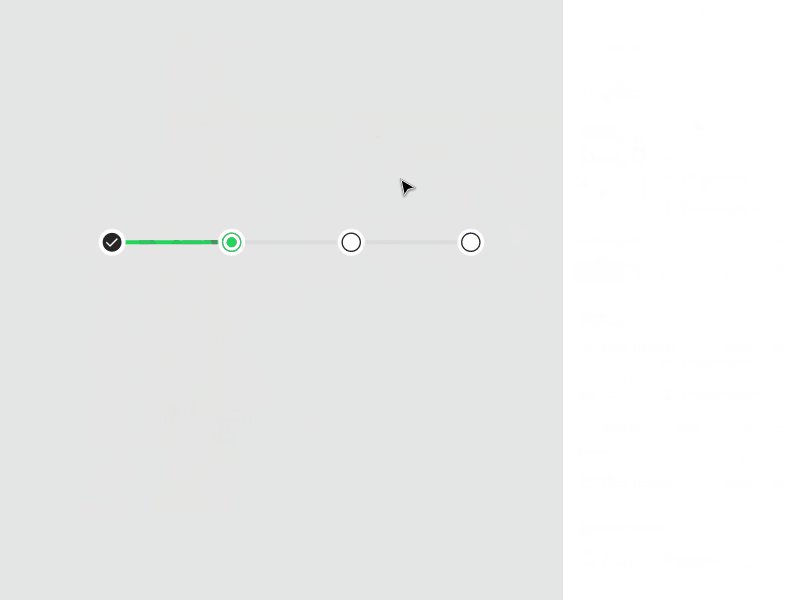
Todays shot is of a progress indicator for stepped experiences. With this, the goal was to try and build in as many of the uses as possible while still allowing the designer to be able to customize it without the need to break it.
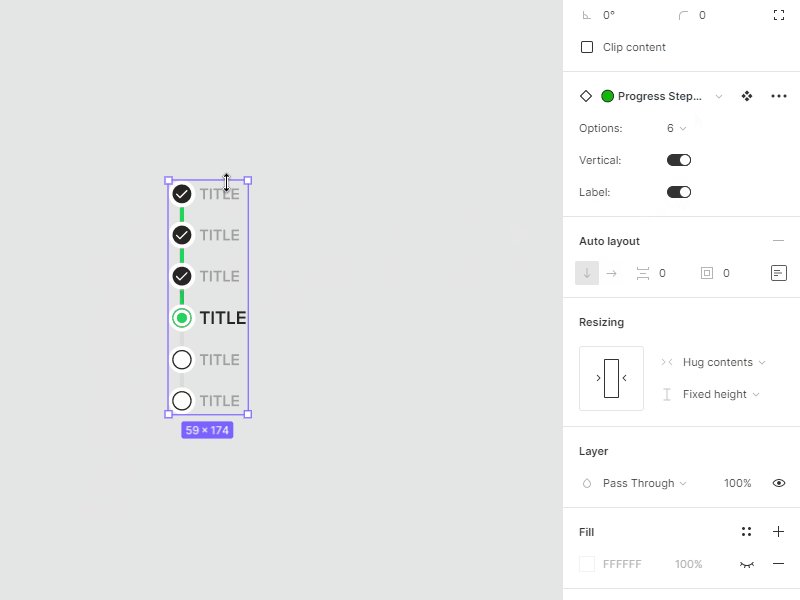
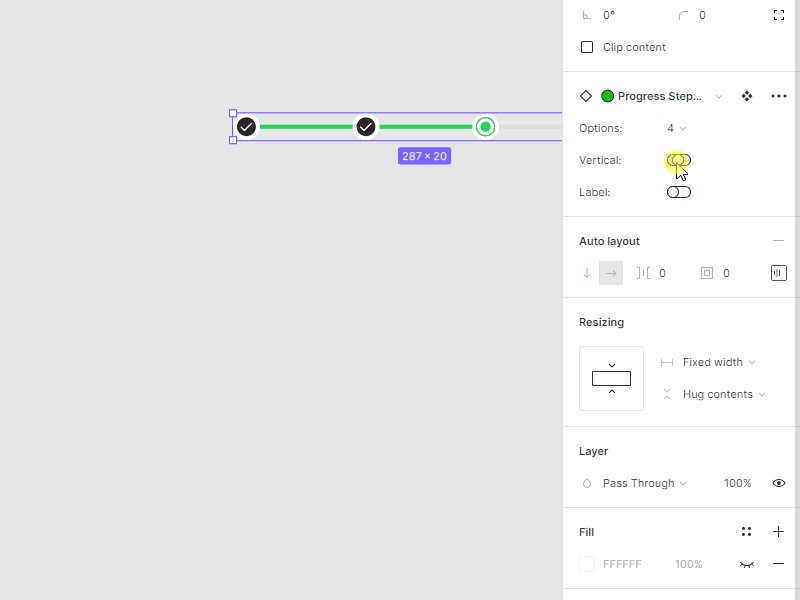
Working with the component and Figmas auto layout and variations, I was able to get... almost everything working well. The one that doesnt work is the labels on top or underneath the steps as the auto layout uses the edge of component to determine where the next one starts. This would normally be okay, but with the green bars between each step, it resulted in them not connecting. I will continue to work with it and see, however that just seems like a limitation of this tool.
Overall, way happy with how it turned out.