Crowdfunding Campaign - Daily UI Challenge #032
Daily UI Challenge #032
Hi guys!
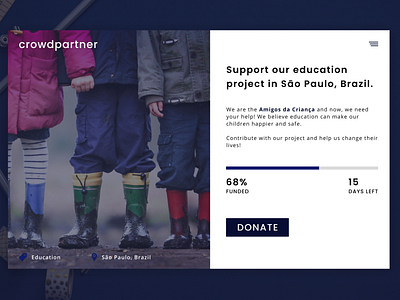
Today was the 32th day of Daily UI! The challenge was to create a crowdfunding campaign. I decided to create a campaign about a -fictional- education project based in São Paulo, Brazil.
I planned this crowdfunding campaign with some inspirations on Worldpackers projects, Dribbble shots and Catarse, one of the most famous brazilians crowdfunding sites.
In the planning step, I spent 25 minutes to research inspirations, colors, fonts, photos and drew the low fidelity wireframe. In this 25 minutes, I wrote some phrases and texts about educations projects too.
In the next step, I spent 30 minutes to developing the visual interface. I divided the development in two parts: the first part was to make just the structure that I was thinking in the planning step on Figma and the second part was about to put the colors, photos, fonts…
Hope you like it!
See ya :)
________
E aí, pessoal!
Hoje foi o 32° dia de Daily UI Challenge. O desafio do dia foi criar uma página para uma campanha de crowdfunding, ou como conhecemos por aqui, financiamento coletivo. Eu decidi criar essa campanha para um projeto educacional fictício em São Paulo, Brasil.
Para essa campanha, eu tive algumas inspirações de projetos do Worldpackers, do Catarse e de alguns shots do Dribbble.
Na etapa de planejamento, eu gastei 25 minutos para pesquisar inspirações, cores, fontes, fotos e desenhar o wireframe de baixa fidelidade. Nesses 25 minutos, eu também escrevi alguns textos e frases soltas sobre projetos educacionais.
Na etapa seguinte, eu gastei 30 minutos para desenvolver a interface visual. Eu acabei dividindo essa etapa em duas partes: na primeira parte eu passei para o Figma apenas a estrutura que eu tinha pensado e feito no low-fidelity wireframe, na segunda parte, eu comecei a refinar essa estrutura colocando as fontes, as cores e as fotos que foram escolhidas.
Espero que vocês gostem.
Até mais :)